Premise:
Have you ever been on a date and the other person begins to be… a little too handsy?
Well say no more, because the “Can’t Touch This Sweater” is the perfect product for you.
Not only will you know that your date is being rude because of their hands, but the flashing red light will show other people that your date is being a bit too handsy.
What do I mean? How does this product work?
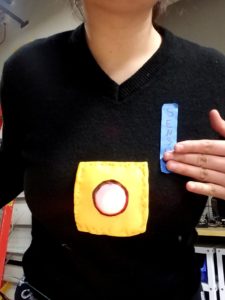
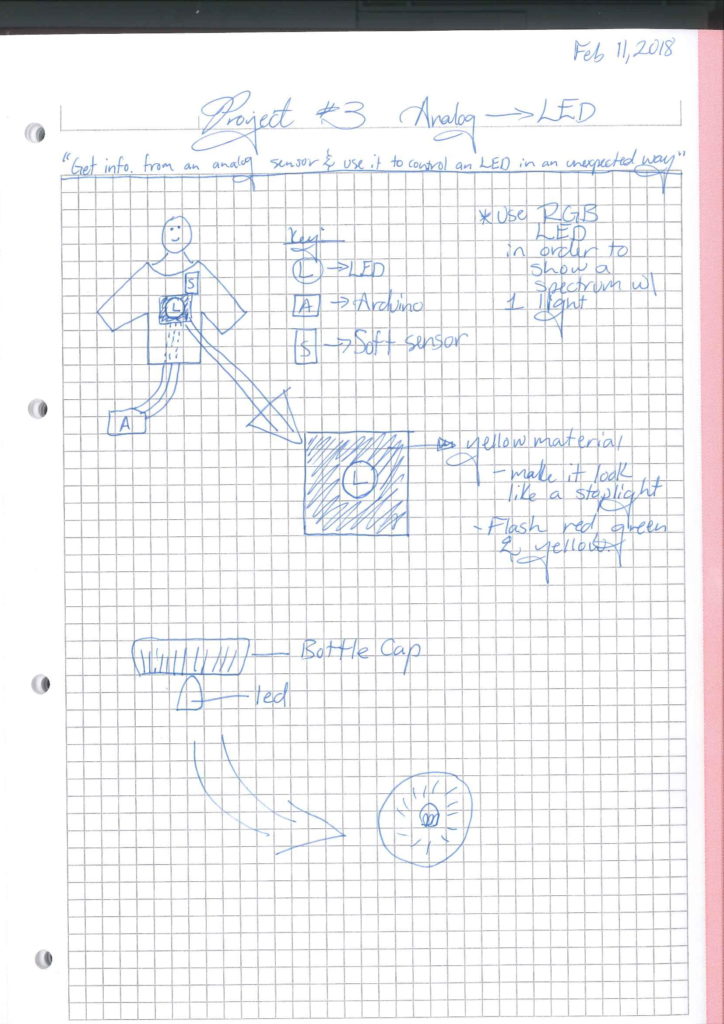
The product comes in an adorable black colored sweater, with a cute traffic light on it.


Ok ok, so now you know how it looks, but what exactly does this thing do?
Well, the sweater is at a constant green light as such:


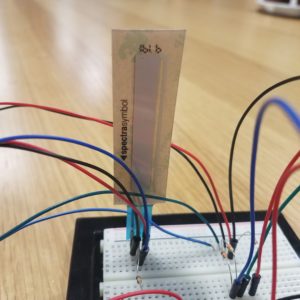
And in the circuit, there is a soft potentiometer. This is the analog input source.

This potentiometer is meant to be around the chest area of the woman. (Sadly, this was not possible to do on my model due to technical problems.)
Therefore, when there is no contact on the chest area (ie, the soft potentiometer) the light is green. This means everything is ok.
On the outskirts of the soft potentiometer, if there is a pressure, it will still be green. BUT THIS IS ONLY FOR A VERY SMALL SECTION OF THE POTENTIOMETER.
When the person’s hand begins to come too close to the soft potentiometer area, the light will turn yellow as so. (This area means it is approaching a place it shouldn’t be, but is not quite there yet.)


And then finally, when the person’s hand is about to reach the chest zone, the light turns red. This indicates that their hand has gone too far and they need to BACK OFF. (Unless consent is given; then by all means continue.)


And so, here is a video demonstration.
How I made it:

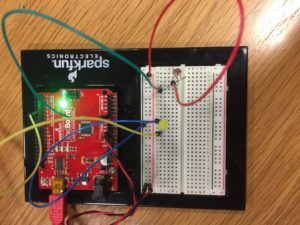
From there, came the physical sweater part.
INSERT IMAGE
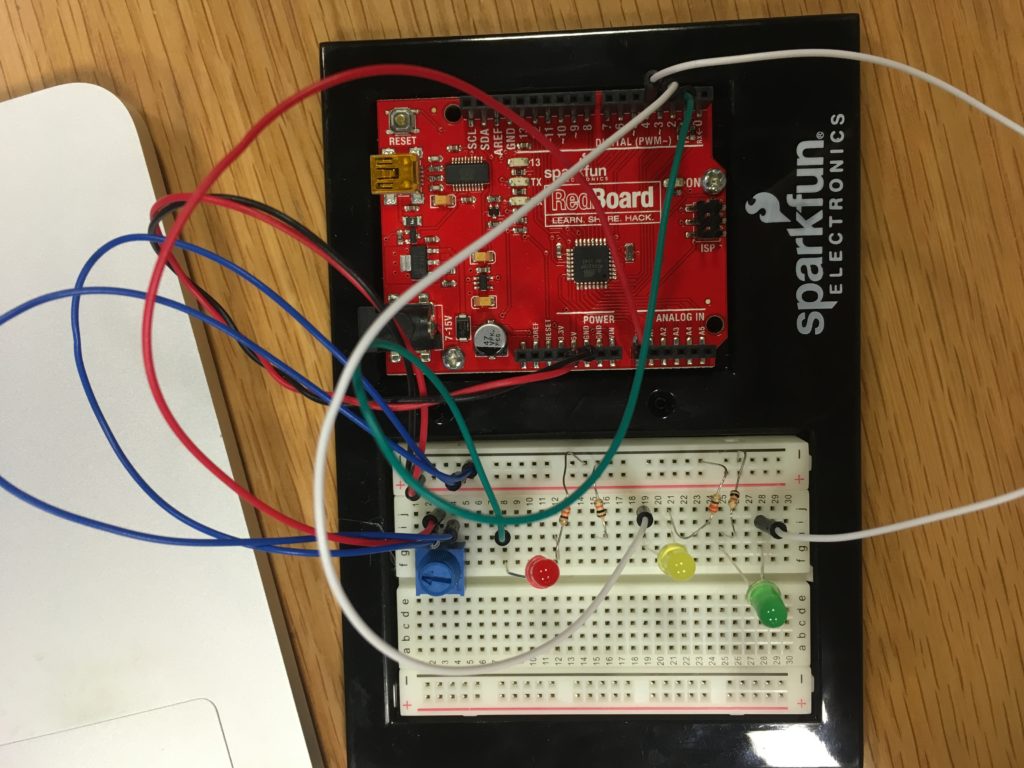
In my circuit, there is a soft potentiometer and an RGB LED.
Here is the website that helped me set it up.
https://learn.sparkfun.com/tutorials/sik-experiment-guide-for-arduino—v32/experiment-10-reading-a-soft-potentiometer
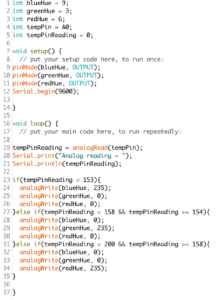
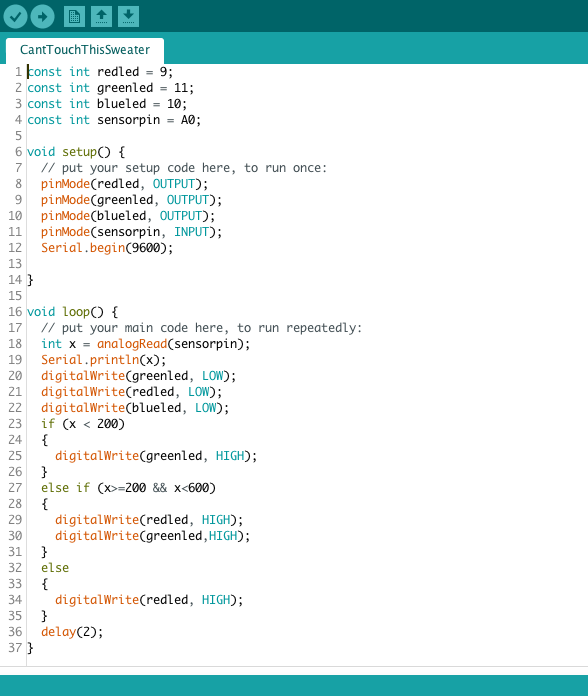
As for the code, the soft potentiometer works in a range of 0-1023. Taking this, I divided the strip into approx:
green —> 20% of the strip
yellow —> 50% of the strip (yellow in an RGB LED is done by activating both the RED and GREEN)
red —> 30% of the strip
(in this order.)
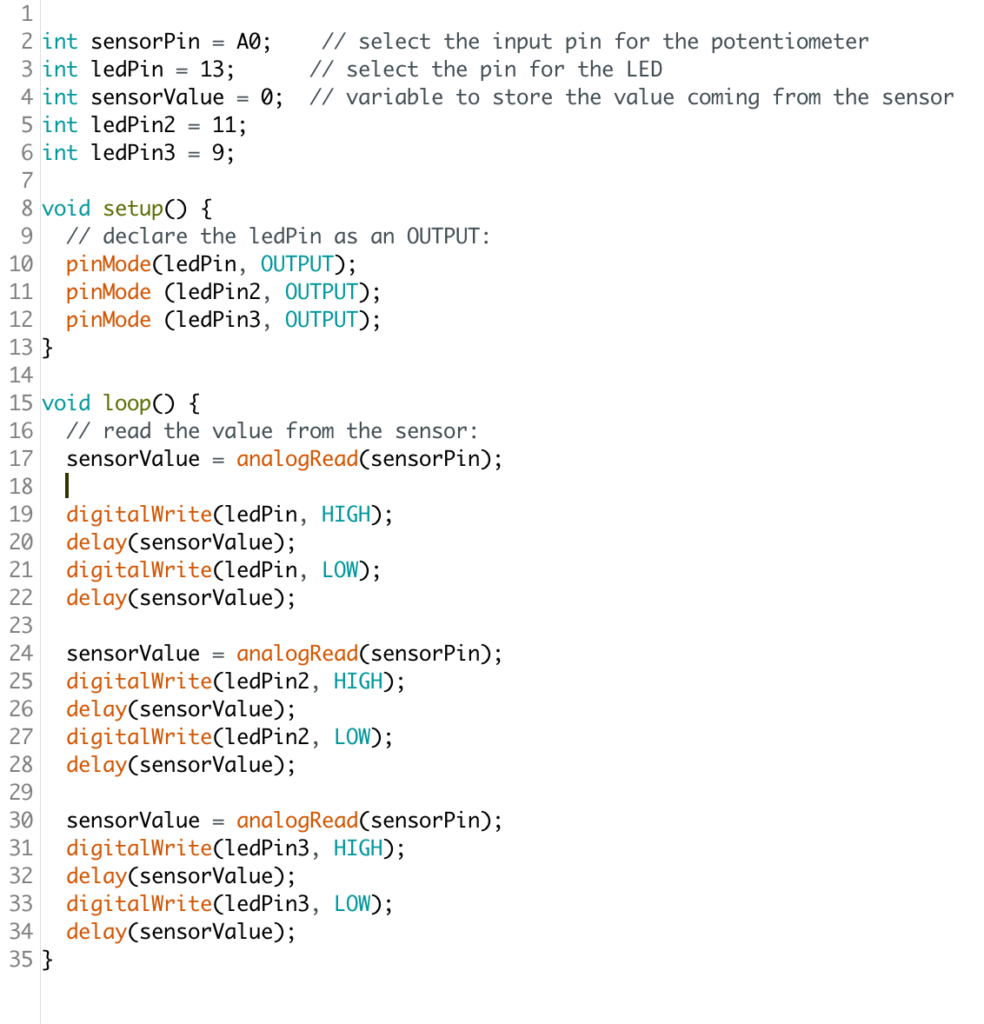
Here is my code:

*The sweater will not soon be in stores. It was inspired by light-up Christmas sweaters. The next model will have a switch to turn off the green light.*