For this project I chose a piece of graphic art from recodeproject.com, the website that Pierre suggested. This is actually my third attempt at recreating a picture, as the first two times I would get about 40 lines of code in and then decide that to accurately recreate the picture would just be too difficult.
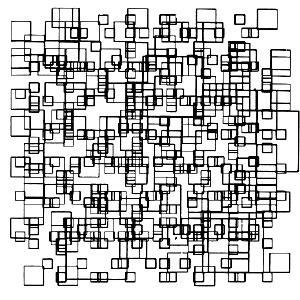
Here’s the art that I found:

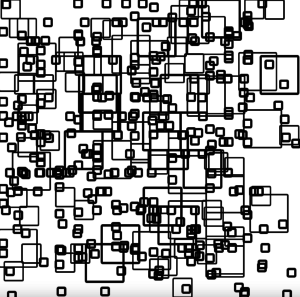
and Here’s what my program creates:

Here’s the code:
void setup() {
size(800, 800);
noFill();
mousePressed();
}
void draw() {
}
void mousePressed() {
background(255);
int[] small = {20, 5};
int[] medium = {50, 3};
int[] large = {100, 3};
for (int i = 0; i<int(random(100, 300)); i++) {
int t = millis()%11;
if (t < 5) {
strokeWeight(small[1]);
rect(int(random(0, width-small[0])), int(random(0, height-small[0])), small[0], small[0],3);
} else if(t >= 5 && t<=9) {
strokeWeight(medium[1]);
rect(int(random(0, width-medium[0])), int(random(0, height-medium[0])), medium[0], medium[0],3);
} else {
strokeWeight(large[1]);
rect(int(random(0, width-large[0])), int(random(0, height-large[0])), large[0], large[0],3);
}
}
for (int i = 0; i<height-large[0]; i+=int(random(40,60))) {
for (int j = 0; j<width-large[0]; j++) {
if (int(random(1, 100)) == 5) {
strokeWeight(small[1]);
rect(j, i, small[0], small[0], 3);
}
if (int(random(1, 500)) == 5) {
strokeWeight(medium[1]);
rect(j, i, medium[0], medium[0], 3);
}
if (int(random(1, 700)) == 5) {
strokeWeight(small[1]);
rect(j, i, large[0], large[0], 3);
}
}
}
for (int i=0; i<width-large[0]; i+=int(random(40,60))) {
for (int j = 0; j<height-large[0]; j++) {
if (int(random(1, 100)) == 5) {
strokeWeight(small[1]);
rect(i, j, small[0], small[0], 3);
}
if (int(random(1, 500)) == 5) {
strokeWeight(medium[1]);
rect(i, j, medium[0], medium[0], 3);
}
if (int(random(1, 700)) == 5) {
strokeWeight(large[1]);
rect(i, j, large[0], large[0], 3);
}
}
}
}
EDIT: I just updated the post. I initially didn’t notice in the picture that a lot of the squares, while seemingly randomly placed, are actually placed in a horizontal or vertical lines. So i added some logic to place some of the squares in horizontal and vertical lines.
