For this project I was rather unexcited by the idea of drawing a very low resolution image poorly, and to produce something actually interesting would require a lot of tedious measuring, or so I thought …
import java.io.File;
import java.io.IOException;
import java.awt.image.BufferedImage;
import javax.imageio.ImageIO;
PImage img;
BufferedImage bimage;
File f;
int[][] data= new int[1367][1367];
int[][] rdata= new int[1367][1367];
int[][] gdata= new int[1367][1367];
int[][] bdata= new int[1367][1367];
void setup(){
size(456,456);
img= loadImage("img.jpg");
bimage= null;
f= null;
convertImage();
noStroke();
}
void convertImage(){
try{
f = new File("img.jpg");
System.out.println(f);
bimage = new BufferedImage(img.width, img.height, BufferedImage.TYPE_INT_ARGB);
bimage = ImageIO.read(f);
for(int x= 0; x< img.width; x++){
for(int y= 0; y< img.height; y++){
int rgb= bimage.getRGB(x,y);
int red = (rgb >> 16) & 0xFF;
int green = (rgb >> 8) & 0xFF;
int blue = rgb & 0xFF;
data[x][y]=rgb;
rdata[x][y]=red;
gdata[x][y]=green;
bdata[x][y]=blue;
}
}
}
catch(IOException e){
}
}
void draw(){
int param= 18;//for best results this is a multiple of 3
for(int x= 0; x<img.width; x+=param){
for(int y=0; y<img.height; y+=param){
int red= 0;
int green= 0;
int blue= 0;
for(int xacc= x; xacc<img.width&&xacc<(param+x); xacc++){
for(int yacc= y; yacc<img.height&&yacc<(param+y); yacc++){
red+=rdata[xacc][yacc];
green+=gdata[xacc][yacc];
blue+=bdata[xacc][yacc];
}
}
fill(red/(param*param),green/(param*param),blue/(param*param));
rect(x/3,y/3,(x+param)/3,(y+param)/3);
}
}
}
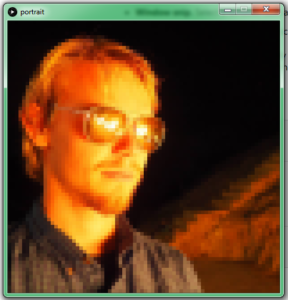
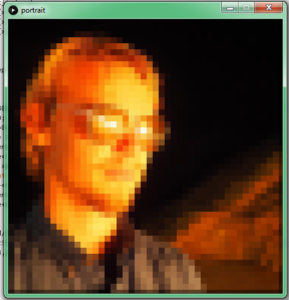
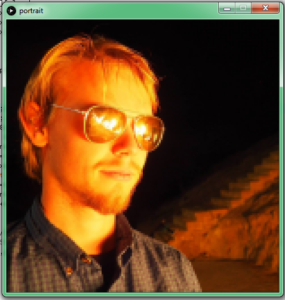
What I did instead was read in my profile picture from facebook, convert it into arrays of the rgb values, and draw squares with the average value of certain blocks. I can manipulate the block sizes to change the level of pixilation …(side lengths of 3,6,and 10)



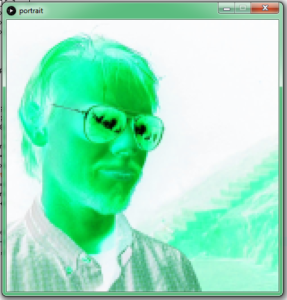
And make even more fun changes, like negative and swapping colors(blue and green in this case)