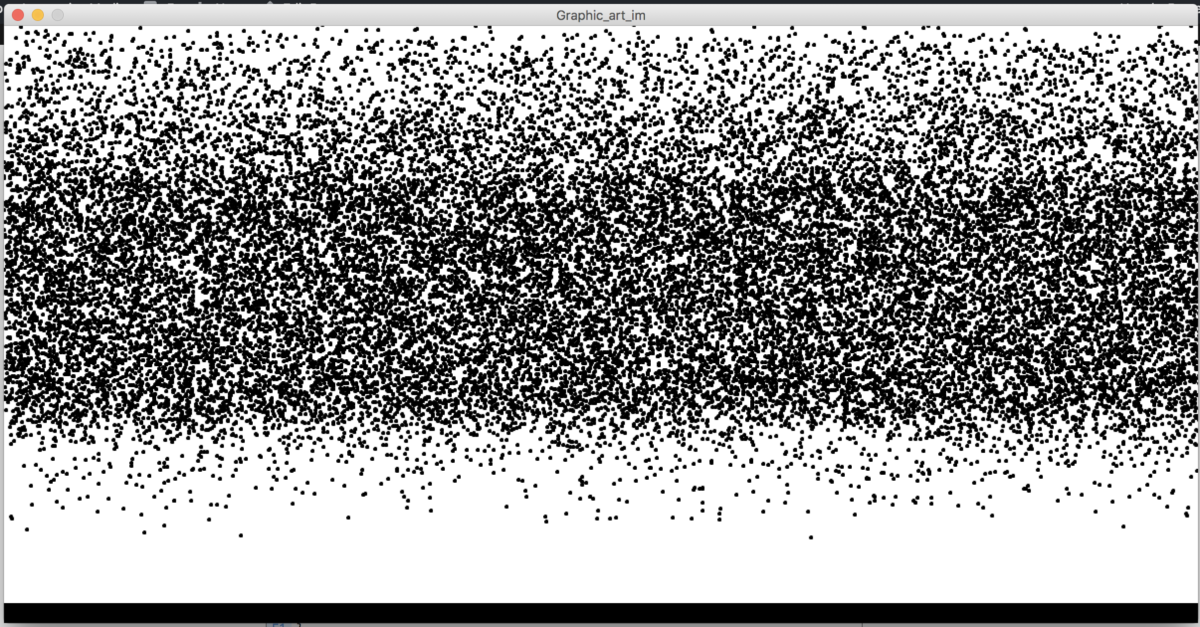
So I started with looking for the easiest graphic to replicate (big mistake) and chose this one:

After starting to recreate it, I realized there were some obstacles to overcome. I needed a way to use probability to place small circles in certain areas of the screen. I started by creating an array with a bunch of 1’s and 0’s and randomly selecting an item from the array and varying the probability by changing the ratio of the 1’s to 0’s in the array. As I kept going, this seemed repetitive so I thought why not make a function that does just this and returns a boolean value of true or false based on a float argument which represents the probability. I made the probability function which is in my code below. I also realized that when I did it the changes in probability were seen as clear cut lines in the graphic so I added randomly from -20 to +20 to all the y-values for some extra randomness.
boolean randomProbability(float prob) {
int outOfHundred=int(prob*1000);
int vals[]=new int[1000];
for (int x=0;x<1000;x++) {
if(x<outOfHundred) {
vals[x]=1;
} else {
vals[x]=0;
}
}
int rand=vals[int(random(vals.length))];
if (rand==0) {
return false;
} else {
return true;
}
}
void setup() { size(1200,600);background(255);fill(0);int xSize=1200; int ySize=600;
for(int x=0;x<xSize;x++){
for(int y=0;y<ySize;y++) {
float percent=((float(y)/float(ySize)))*100.0;
int xN=x+int(random(5));
int yN=y+int(random(-20,20));
if((percent<3) && (randomProbability(0.003))) {
ellipse(xN,yN,3,3);
}
if((percent<15)&&(percent>3)&& (randomProbability(0.025))) {
ellipse(xN,yN,3,3);
}
if((percent<25)&&(percent>15)&& (randomProbability(0.045))) {
ellipse(xN,yN,3,3);
}
if((percent<65)&&(percent>25)&& (randomProbability(0.08))) {
ellipse(xN,yN,3,3);
}
if((percent<68)&&(percent>65)&& (randomProbability(0.045))) {
ellipse(xN,yN,3,3);
}
if((percent<75)&&(percent>68)&& (randomProbability(0.01))) {
ellipse(xN,yN,3,3);
}
if((percent<80)&&(percent>75)&& (randomProbability(0.005))) {
ellipse(xN,yN,3,3);
}
if((percent<83)&&(percent>80)&& (randomProbability(0.002))) {
ellipse(xN,yN,3,3);
}
}
}
rect(0,580,1200,600);
}
void draw() {
}