This article is, as it says, a list of some of the most effective categories of projects done in physical computing. I don’t have much to analyze here, but this is an article I will certainly refer to again if I need ideas for a project. The most interesting bit is actually the specific comment that just because something has been done before doesn’t mean you can’t be original in the same theme. That he was able to identify multiple successful variants of each theme that separately contribute to fleshing out the theme is impressive, but suggests to me that as much as the technology for interactive media is advancing, its most effective applications are still to come. In particular, while many of the devices he described are interesting and exciting for the user, and most often beautiful, he never describes any as life-changing or the like. I can see the theoretical potential of physical computing to allow people to have experiences that would otherwise be impossible, but are also relevant to their life experience on a large scale, and it seems to me that once this becomes commonplace the number of ways a theme can effectively be repeated will shrink.
Author: Kristopher D'Alterio
Making Interactive Art: Set the Stage, Then Shut Up and Listen Response
This article summarizes itself well, “don’t interpret your own work”. Interactive media gives far more flexibility in allowing the observer to interpret and re-evaluate the themes explored by the artist than conventional art, and artists sell them short if they try and force the observer down a specific path to aggressive. The art should guide their thinking, but there should be no need for additional signifiers where the art itself is unclear. Or at least, this is the point made by the author. I agree that this is certainly one very effective way to approach interactive art, but I have a hard time believing that additional separate instructions forced on the observer won’t contribute to its effectiveness ,and sometimes be the ideal way to express something. In particular, intentionally subverting the process the author describes could be effective.
Hand Waver
My understanding of this assignment was to create an object that moved in a way that evoked human movement. For my the the primary interesting aspect of human movement is that it is usually far more complex that a machine that would be designed to cover an equivalent task. Mathematically this would be that the human body has many more degrees of freedom than would be necessary for any single activity. With my machine, my primary goal was to recreate this smooth level of motion by having multiple axes of rotation. I chose to use hand waving, as I could make the point of having multiple axes of rotation without needing to work on it for weeks. By looking at my own hand wave I noticed that there were two primary axes of rotation, at the wrist and elbow. The axes are offset by only a few degrees, but if only one axes is used the motion looks far less human. Therefore, I cut out a basic arm shape in a piece of wood, attached to a servo at either end. The ends of the “arm” were not parallel, the angle being about what I measured on myself when waving. One end was fixed to a base, and the other to a cutout of a hand. The hand was also angled a bit so that it was not vertical to the base, not at the odd angle the arm was at. I then added some simple code so that the arm and hand would turn in sync in opposite directions to create the basic motion, where the hand always faces the same point at every moment in a wave. The final thing I could have done to make the motion look particularly human would have been to cover the arm in “skin” so that the rotation of the wrist appeared continuous over the length of the arm, as it does in a human arm for the same reason. However, I realized that the motion I had was not too far off, and the quality of work I would be able to do for this would be atrocious.
I though I had a video of the arm in motion, but instead I took a series of rapid photos, so I will include one of these in this post and add a video if I take one later. 
This is the simple code I mentioned. various values could be modified to produce different waves, but this set actually produced remarkably smooth results.
#include <Servo.h>
Servo hand;
Servo arm;
int handPos=90;
int armPos=130;
boolean forward;
const int handRate=1;
const int armRate=1;
const int handMax=140;
const int handMin=80;
void setup() {
Serial.begin(9600);
hand.attach(5);
arm.attach(3);
arm.write(armPos);
hand.write(handPos);
delay(100);
}
void loop() {
if(forward){
handPos+=handRate;
armPos-=armRate;
}
else{
handPos-=handRate;
armPos+=armRate;
}
hand.write(handPos);
arm.write(armPos);
delay(25);
if(forward && handPos>=handMax){
forward=false;
}
if(!forward && handPos<=handMin){
forward=true;
}
}
Midterm Documentation
Initially at a loss for what to do in the class discussion the idea of making some sort of rube-goldberg-esque ball game came up. Though it wasn’t stated at the time, some one later refered to it as inverse pinball, and that is an accurate succinct description.
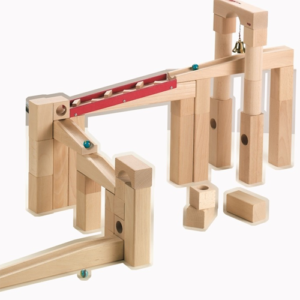
My initial idea was to have a fully 3D tower like set of paths and various controls to direct the ball along these paths, as in the image below. That type of ball-block set was the primary motivating inspiration aesthetically, even as my idea itself changed.

The first and most significant change to this idea was primarily due to the complexity of making the project I originally envisioned. While technically equivalent to the updated idea, in order to give the 3D version sufficient choices and moments of interaction be be worthwhile it would need to be large, and the additional size would require additional techniques, without displaying much additional technical prowess. Instead, I decided to make the game flat and wall mounted, and replaces the choice of paths with various pitfalls.
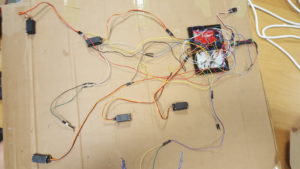
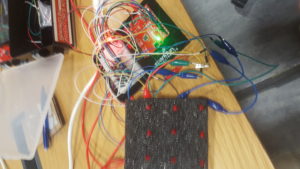
In response to this change, it made sense to use a different control mechanism. In my original concept the player would control the game using various inputs located on the game itself, many requiring physical contact. With the game now wall mounted, it no longer made sense to require the player be in such close proximity or require such precise controls. Instead, all the mechanisms are controlled by a single input, a light sensor, which is set to have a very low threshold. The following images show the game at various stages of construction, unfortunately I dissembled the electronics before collecting video documentation.
 1
1
 2
2
 3
3
 4
4
Each of the servo motors controls a flap in the path, as can be seen in picture 3. They are set so that at one of the extremes of their motion they create a smooth path, while at the other the flap is fully open. Unfortunately, during construction the cardboard lost much of its structure, and so pieces that initially would return to true now remain in the open position. In addition, there is a solenoid that if used with proper timing should propel the ball across a small gap in the path. The ball itself is a ping-pong ball wrapped in tinfoil. In the games current implementation the tinfoil serves no purpose, but mechanisms have been implemented that partially allow the result of the game (win or loss), to be displayed. The game collects this data, but does not make use of it currently.
While I am content with this project from the perspective of a proof of concept/early prototype, it is very flawed, most obviously in level design but in almost every aspect. However, I do intend on re making it, using more permanent material such as wood, implementing a scoring system, improving user interaction and accessibility, and potential adding additional features, such as markers that identify whenever the player passes each challenge. As we study using the computer to communicate with the arduino I may have additional inspiration for features, but my current visualization is intentionally minimalist.
(the following the code I used)
#include <Servo.h>
Servo startServo;
Servo servo1;
Servo servo2;
Servo servo3;
Servo servo4;
Servo servo5;
const int button= A0;
const int solenoid= 13;
int background;
boolean game=false;
int startime=0;
int lastgame=0;
boolean moving= false;
const int winning=A1;
int baseline;
void setup() {
Serial.begin(9600);
startServo.attach(3);
servo1.attach(9);
servo2.attach(11);
servo3.attach(5);
servo4.attach(6);
servo5.attach(10);
background= analogRead(button);
baseline= analogRead(winning);
startServo.write(0);
servo1.write(180);
servo2.write(0);
servo3.write(0);
servo4.write(0);
servo5.write(0);
pinMode(solenoid,OUTPUT);
//digitalWrite(solenoid,HIGH);
}
void loop() {
if(!moving){
if(!game&&activated()){
game=true;
startServo.write(180);
startime=millis();
}
else if(activated()){
moveServos();
}
if(game && millis()>(startime+10000)){
lastgame=2;
game=false;
setup();
}
if(!game){
if(lastgame==1){
displayWin();
}
else if(lastgame==2){
displayLoss();
}
}
}
if(win()){
lastgame=1;
game=false;
setup();
}
}
void displayWin(){
}
void displayLoss(){
}
boolean activated(){
return analogRead(button)<background/2;
}
boolean win(){
return analogRead(winning)>(baseline+250);
Serial.println("won!");
}
void moveServos(){
moving= true;
Serial.println("here");
servo1.write(180);
servo2.write(0);
servo3.write(0);
servo4.write(0);
servo5.write(0);
digitalWrite(solenoid,LOW);
delay(500);
servo1.write(0);
servo2.write(180);
servo3.write(180);
servo4.write(180);
servo5.write(180);
digitalWrite(solenoid,HIGH);
delay(500);
moving= false;
}
A Brief Rant on the Future of Interactive Design and Follow Up Response
A brief rant on the future of interactive design makes a claim that I find fundamentally interesting, that most visions of the future are too conservative, to similar to now. I find this quite interesting, because it seems that we have gone an awfully long time since Any new visions were seriously put forth. This article was written in 2011, and in the response he mentions that the iPad is good, but only if it gets replaced relatively quickly. 7 years later, and all of the handheld devices made by any company still are almost identical to the original iPhone, and with these companies current business models this is unlikely to change. I think this is a large part of the reason that progress has been relatively slow. Even at this time everything looks like what we grew up thinking of as “modern”, and so even without innovating much companies can sell their product as if it were a new and amazing thing, because it has the right aesthetic. No serious cultural force has put forth a competing image, and so we have entered a cycle where companies that benefit from our current image reinforce the image, and therefore benefit more, and therefore have more leverage to continue the cycle. There is simply no immediate money in competing views. This analysis seems quite pessimistic, but I think that is another aspect of what has changed. While commercial interest have always had a part in creating our image of the future, I can think of nothing in the modern day that takes the role of the first few generations of science fiction in portraying visionary possible(or impossible) futures. Most of the science fiction I see today is either simple repetition of visions of others, or heavily distopian. Something changed after the era of star-trek so that we seem to no longer view the future of a better, different place, but have become jaded and have lost the belief that a paradigm shift is possible.
P.S. I combined the two responses into 1 double length one because the two articles together address a single idea.
Project 3: Positive Feedback Loop
Unlike the previous projects, I was initially stumped on what to do for this project, and wanted to avoid being over-ambitious. The idea I cam up with that was somewhat interesting was actually to have the LED read itself. Obviously, this could be done internally by the software, but I set up the photo-resistor right next to the led, and set the interval for blinks to decrease at a rate mapped from the reading on the photo-resistor. I also set up up to automatically calibrate so that all values that corresponded to just ambient light are ignored. My personal code from last class was giving my confusing bugs and was becoming a bit of a mess, so I instead modified the blink without delay example file from arduino.

const int ledPin = 2;
const int photoresistor= A1;
int ledState = LOW;
unsigned long previousMillis = 0;
const long initialInterval= 1000;
long interval = initialInterval;
int backgroundIntensity= 0;
void setup() {
pinMode(ledPin, OUTPUT);
digitalWrite(ledPin, ledState);
backgroundIntensity= analogRead(photoresistor)*1.05;
Serial.begin(9600);
}
void loop() {
unsigned long currentMillis = millis();
interval= (interval- abs(constrain(map(analogRead(photoresistor),backgroundIntensity,1023,0,10),0,10)));
if(interval<=0){
interval= initialInterval;
}
Serial.println(interval);
if (currentMillis - previousMillis >= interval) {
previousMillis = currentMillis;
ledState=! ledState;
digitalWrite(ledPin, ledState);
}
}
Emotion & Design: Attractive things work better Response
Perhaps “The Design of Everyday Things” takes a different turn after the first chapter, but none of what was written in this article seemed incongruent with what was written in the book. While “The Design” emphasizes the clear transmission of functions, it does not suggest to me that this would necessarily make things uglier. In fact, when he identifies that “[g]reat designers produce pleasurable experiences”, I could easily see aesthetics being implied in this. It is certainly true that the importance of emotion was not thoroughly analyzed and that there is a great deal of interesting and relevant information in the article, but if feels like a natural extension of the design philosophy previously mentioned. If the primary mechanism for determining the quality of a design is the response people give to it, then pretty things will obviously score higher than equally functional ugly things.
The Psychopathology of Everyday Things Response
Unlike the previous readings, I don’t have much to say about this reading, as I found that it was almost exclusively new and comprehensible ideas to me. While my experiences with a number of designs differ from the authors, especially concerning the sink, his identification of the problem and proposed solution both seem feasible to me. However, that does bring me to the one questionable moment I found in his analysis. In his introduction of human centered design he mentions that part of the process is “to avoid specifying the problem as long as possible but instead to
iterate upon repeated approximations.” While this clearly works as a stopgap, throughout the rest of the chapter he is able to clearly identify what is wrong and what the solution could be for a number of bad designs. These solutions also all fit together in a consistent framework, and so it seems to me that with some development it should be possible to remove the iterations and allow the minimum requirements for a good design in any situation to be known before the object is ever made, much less used. There would almost certainly be multiple “correct” solutions, but this seems to me to be the point at which the engineers would get on board and the difficulty in communication between departments, as he identifies at the end, would lessen.
Week 2 Project: tic tack toe
My goal with this project was to create a light-up version of tick tack toe, where a light would display whenever a piece was placed and display the lights for the winning set at the end. Making the physical board was not too much of an issue, and wiring appeared to go well, but after only a small amount of testing I realized that my design was fundamentally flawed.
<iframe allowFullScreen frameborder=”0″ height=”564″ mozallowfullscreen src=”https://player.vimeo.com/video/254331930″ webkitAllowFullScreen width=”640″></iframe>
(This video was taken at an early stage and simply shows that the program logic could accurately store and use my switches, while simultaneously powering the light on the same circuit)
I was attempting to complete the project with 9/10 pins, which did not work for the simple reason that current flows between two arduino pins set to output at the same level if connected. My design was to have a single output pin that provided 5 v to 9 parallel series. Each series contained a switch and an LED bulb, and then ended in an arduino pin with pulldown to ground. The idea was the the receiving pin would, upon receiving a signal, output the same voltage as the main pin, and so set the voltage drop over the circuit to zero. Unfortunately, this is not a function arduino is capable of from what I could determine. The issue was not the fact that the circuit was still connected to ground, as the LEDs were far to bright to be in series with a 10k resistor. (The version I have described above is not the very first design, it is simpler and more elegant, and does not require that the lights be able to function with current flow from either direction).
To make the circuits work with an arduino I separated each of the 9 parallel circuits and gave them their own power pin, all of which were initiated to on. Now each light would turn on when the corresponding piece was placed, and at the end of the game when a winning line was determined only the LEDs that belonged to that line would keep their power, the rest would be shut off. This design works from an electronics perspective, though the game logic of my software contains bugs. Specifically, the winning line is improperly identified. However, all the lights during the game work correctly, and when the game detects a winning line, even though it is incorrect, it propagates that error correctly into a single line of powered lights. I am content at the moment, however, since both the game lights and the winning lights work correctly, it is only the game logic the determines which lights are part of the winning line that is bugged.


int board[9] = { -1, -1, -1, -1, -1, -1, -1, -1, -1};
int mapping[9] = {11, 12, A0, A1, A2, A3, A4, A5, 13};
//int winners[3] = { -1, -1, -1};
int winners[3] = {6, 7, 8};
int turn = 0;
void setup() {
// put your setup code here, to run once:
initialize();
}
void loop() {
// put your main code here, to run repeatedly:
//displayWinner();
play();
//initialize();
}
void initialize() {
for (int i = 0; i <= 8; i++) {
pinMode(i + 2, INPUT);
pinMode(mapping[i], OUTPUT);
digitalWrite(mapping[i], HIGH);
}
pinMode(1, OUTPUT);
digitalWrite(1, LOW);
//pinMode(13, OUTPUT);
//digitalWrite(13, HIGH);
//digitalWrite(LED_BUILTIN, HIGH);
}
void play () {
boolean done = false;
while (!done) {
boolean piece_played = false;
int temp = -1;
//turn++;
//turn= turn%2;
while (temp == -1) {
for (int i = 0; i <= 8; i++) {
if ((digitalRead(i + 2) == true) && (board[i] == -1)) {
temp = i;
board[i] = turn;
break;
}
}
}
done = checkWin(temp, turn);
// if(done){
// digitalWrite(1,HIGH);
// }
delay(400);
// pinMode(temp + 2, OUTPUT);
// digitalWrite(temp + 2, LOW);
digitalWrite(mapping[temp + 2], HIGH);
}
displayWinner();
}
boolean checkWin(int i, int turn) {
// digitalWrite(1, HIGH);
// delay(500);
//board[i] = turn;
//return false;
if (i == 4) {
if (board[0] == board[4] == board[6]) {
int temp[3] = {0, 4, 6};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
//digitalWrite(LED_BUILTIN, HIGH);
return true;
}
if (board[2] == board[4] == board[8]) {
int temp[3] = {2, 4, 8};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
//digitalWrite(LED_BUILTIN, HIGH);
return true;
}
}
if (i / 3 == 0) {
if (board[0] == board[1] == board[2]) {
int temp[3] = {0, 1, 2};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
//digitalWrite(LED_BUILTIN, HIGH);
return true;
}
}
if (i / 3 == 1) {
if (board[3] == board[4] == board[5]) {
int temp[3] = {3, 4, 5};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
//digitalWrite(LED_BUILTIN, HIGH);
return true;
}
}
if (i / 3 == 2) {
if (board[6] == board[7] == board[8]) {
int temp[3] = {0, 1, 2};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
//digitalWrite(LED_BUILTIN, HIGH);
return true;
}
}
// digitalWrite(1, HIGH);
// delay(500);
if (i % 3 == 0) {
//digitalWrite(1, HIGH);
if (board[0] == board[3] == board[6]) {
int temp[3] = {0, 3, 6};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
//digitalWrite(LED_BUILTIN, HIGH);
return true;
}
}
if (i % 3 == 1) {
if (board[1] == board[4] == board[7]) {
int temp[3] = {1, 4, 7};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
return true;
}
}
if (i % 3 == 2) {
if (board[2] == board[5] == board[8]) {
int temp[3] = {2, 5, 8};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
return true;
}
}
return false;
}
void displayWinner() {
initialize();
digitalWrite(1, HIGH);
// digitalWrite(13,LOW);
// for(int i=0; i<3; i++){
// digitalWrite(mapping[winners[i]],HIGH);
// }
// while(true){
// delay(1);
// }
for (int i = 0; i < 9; i++) {
int in = false;
for (int j = 0; j < 3; j++) {
if (i == winners[j]) {
in = true;
}
}
if (!in) {
digitalWrite(mapping[i], LOW);
}
}
delay(5000);
}
To continue this project I would fix the bug in the code, and then improve the mechanical parts of the board, namely make pieces to be played and improve the sensitivity of the switches, and finally affix everything so it is not constantly falling apart. There are also a number of ways in which the game will behave oddly, for example if played too quickly, and so I might adjust for those oddities.
Interactivity response
When reading this definition of interactivity, I can easily see a modification of it that clarifies it some in my mind: “two actors alternatively reacting to each other”. This clearly requires a definition to react, but that is most obviously the same as what it replaced in the original definition, input, process, output. His list of things that are not interactive are simply things that are not reacting to the person he is describing as the other actor. The scale of interactivity then boils down to the complexity of the reactions, with a twist. The twist is that one of the actors n every situation he mentions is a person, and when the other is a machine, the main target of this analysis, it is only the complexity of the reactions from the perspective of the user that matters. This is where is interactive and interface designer seem to differ. The interface designer hides the “unnecessary” parts of the reaction, while the interactive one reveals as much as possible to emphasize the complexity. By the definitions that I am using the reasons the interactive approach are obvious: making the machines reaction seem more complex make it seem more interactive, and the users reaction to this additional information actually do increase the interactivity, at the cost of efficiency of the primary task. That is unless the primary task is to get the user to think. With our definitions this could be rephrased as increase the complexity of reaction from the human user, which is a clear consequence of increasing the reactivity of the machine, an makes clear, at least to me, what makes an experience interactive and why that might be valuable.
