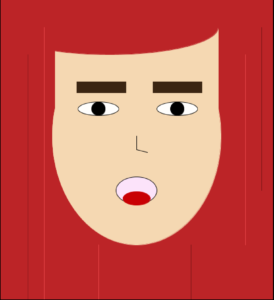
Here is the self-portrait:

code:
fill (#F5D8B2);
rect (150, 100, 300, 200);
stroke (#F5D8B2);
ellipse (300, 300, 310, 400);
stroke(0, 0, 0);
fill(#FFFEFC);
ellipse(230, 250, 75, 25);
ellipse(375, 250, 75, 25);
stroke(0, 0, 0);
fill(0, 0, 0);
ellipse(230, 250, 25, 25);
ellipse(375, 250, 25, 25);
line(300, 325, 300, 300);
line (300, 325, 320, 330);
stroke (0,0,0);
fill (#FCE3FA);
ellipse(300, 400, 75, 50);
stroke(#C90003);
fill(#C90003);
ellipse( 300, 415, 50,25);
stroke(#3B2512);
fill(#3B2512);
rect(190, 200, 90, 20);
rect(330, 200, 90, 20);
stroke (#BC2427);
fill(#BC2427);
ellipse (250,100,400,100);
stroke (#7C1517);
line (100, 150, 100, 600);
line (400, 500, 400, 600);
line (530, 100, 530, 400);
stroke(#E54346);
line(500, 150, 500, 500);
line (130,100, 130, 600);
line (230, 500, 230, 600);
I did a lot of layering on simple shapes and tried to make the overall shape of each element slightly more complex, for example my face is a square followed by an ellipse to form the slightly awkward cheeks. One of the bigger struggles I had was with the eyebrows and nose as I found it hard to figure out the angles of each line. Other than that it was just time consuming, but relatively fun, work.