The amount of jargon in the text intimidated me and I found it difficult to focus on the text. However, the ideas it presents, such as the different types of automation and the connection between social changes and the media were very interesting. I wish the text had a little more context to help someone who is new to the field feel less overwhelmed.
Author: Yoon Hee Kim
Eyeo2012 – Response
The works that Casey Reas show during his talk made me say “whoa” the whole time. It was interesting to look at such projects and listen to the artist talk about his work as I am still very foreign to the field of digital art. The idea of letting the program do its thing without the artist manipulating things was very interesting as the kind of art I am used to doesn’t happen unless the artist works.
But doesn’t the artist have to write some code in this case?
I meant it in the sense that analogue art stops when and where the artist leaves the work. However, digital art as such continues to progress after the artist stops making changes to the code.
Assignment 5 – Portrait


void setup()
{
size(600, 700);
}
void draw()
{
background(0, 0, 0);
//hair
noStroke();
fill(85, 40, 40);
arc(300, 300, 370, 420, radians(180), radians(360));
strokeWeight(30);
stroke(85, 40, 40);
line(129, 300, 119, 650);
line(162, 300, 152, 650);
line(195, 300, 188, 650);
line(230, 300, 224, 650);
line(370, 300, 378, 650);
line(404, 300, 412, 650);
line(437, 300, 446, 650);
line(470, 300, 480, 650);
//body
noStroke();
fill(229, 204, 255);
arc(300, 700, 500, 400, radians(-180), radians(0));
fill(178, 102, 255);
arc(300, 500, 130, 130, radians(5), radians(175));
//neck
noStroke();
fill(255, 225, 190);
rect(250, 300, 100, 200);
ellipse(300, 500, 100, 100);
//ears
noStroke();
fill(255, 225, 190);
ellipse(150, 300, 50, 50);
ellipse(450, 300, 50, 50);
fill(245, 170, 150);
arc(150, 300, 35, 30, radians(90), radians(270));
fill(255, 225, 190);
arc(150, 300, 30, 25, radians(90), radians(270));
fill(255, 170, 150);
arc(450, 300, 35, 30, radians(-90), radians(90));
fill(255, 225, 190);
arc(450, 300, 30, 25, radians(-90), radians(90));
//face
noStroke();
fill(255, 225, 190);
ellipse(300, 300, 300, 350);
//mouth
strokeWeight(5);
stroke(205, 115, 115);
line(250, 400, 350, 400);
stroke(205, 115, 115);
//mouth open
if (mouseX > 245 && mouseX < 355)
{
if (mouseY > 395 && mouseY < 405)
{
fill(205, 115, 115);
ellipse(300, 400, 100, 100);
noStroke();
fill(255, 255, 255);
arc(300, 450, 100, 100, radians(210),radians(330));
arc(300, 400, 105, 105, radians(30), radians(150));
}
}
//eyebrows
strokeWeight(8);
stroke(85, 40, 40);
line(200, 230, 255, 230);
line(345, 230, 400, 230);
//eyes
noStroke();
fill(255, 255, 255);
ellipse(230, 280, 60, 60);
ellipse(370, 280, 60, 60);
fill(85, 40, 40);
ellipse(230, 280, 40, 40);
ellipse(370, 280, 40, 40);
noStroke();
fill(0, 0, 0);
ellipse(230, 280, 20, 20);
ellipse(370, 280, 20, 20);
fill(255, 255, 255);
ellipse(225, 272, 10, 10);
ellipse(365, 272, 10, 10);
}
Making Interactive Art: Set the Stage, Then Shut Up and Listen – Response
As someone who doesn’t like to read the manual and jumps straight into pressing all the different buttons on a new gadget that I buy, it was really interesting for me to read how the author says that in designing an interactive artwork, one would give the audience the basic context, then get out of their way. This made me realise that my interaction with any device was probably planned to guide based on this idea.
Physical Computing’s Greatest Hits and Misses – Response
Throughout this course, I had assumed that I have to produce something original – original being something that never existed. This made me stress so much at the planning stage, leaving no cognitive resources for the actual building and programming stage. From this reading, I have learnt that just because something has been done before, doesn’t mean it isn’t original and I will try to incorporate this into my future projects by adding a new component to something that may have been created before to create a new story.
Stupid Pet Trick & Assignment 4
For my stupid pet trick, I started with the idea that I like to bully my brother by repeating an action that creates an annoying sound. So I decided to make something that you can put on the door to create continuous knocking sound until the person has to come to the door to find out what is happening.
When the door is closed, the person with the controller can push the button to start the knocking and use the potentiometer to control the speed of the knock. When the person inside the room finds the sound annoying and opens the door to see who is outside, the knocking stops.

Here is the code I used for the stupid pet trick:
#include ;
int angle = 0;
Servo myServo;
int button = 3;
bool onOff = false;
bool prevButtonState = LOW;
int knob = A0;
void setup() {
pinMode(button, INPUT);
myServo.attach(9);
Serial.begin(9600);
}
void loop() {
bool currButtonState = digitalRead(button);
int knobState = analogRead(knob);
int knockSpeed = map(knobState, 0, 1023, 0, 350);
if (currButtonState == HIGH && prevButtonState == LOW) {
onOff = !onOff;
}
if (onOff) {
for(angle = 0; angle < 90; angle ++);
myServo.write(angle);
delay(analogRead(knockSpeed));
for(angle = 90; angle >0; angle –);
myServo.write(angle);
delay(analogRead(knockSpeed));
} else {
myServo.write(LOW);
}
prevButtonState = currButtonState;
}
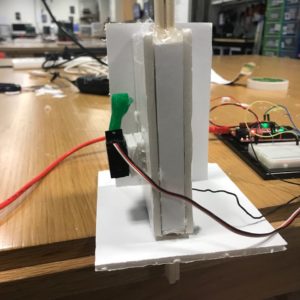
Developing on my stupid pet trick, I created a small scale demonstration of the device in action. In doing so, I made the device work more automatically by getting rid of the button and the potentiometer, so now, the knocking continues when the door is closed until the door opens.


Here is the code I used for Assignment 4:
#include ;
Servo fistServo;
int button = 3;
bool onOff = false;
bool prevButtonState = LOW;
int knockRate = 500;
bool knockOn = false;
unsigned long currentMillis = 0;
int knockDirection = 0;
int nextKnockTime;
void setup() {
pinMode (button, INPUT);
fistServo.attach(5);
Serial.begin(9600);
fistServo.write(30);
}
void loop() {
bool currButtonState = digitalRead(button);
Serial.println(currButtonState);
bool prevOnOff = onOff;
onOff = currButtonState;
if (onOff)
currentMillis = millis();
if (currentMillis > nextKnockTime) {
knockOn = true;
nextKnockTime = currentMillis + knockRate;
}
if (onOff) {
if (knockOn) {
if (knockDirection == 0)
fistServo.write(30);
else if (knockDirection == 1)
fistServo.write(0);
knockOn = false;
knockDirection = 1 – knockDirection;
}
}
}
A Brief Rant on the Future of Interactive Design & Responses – Response
Before reading the post, my initial response to the video was being thrilled for the technological advancement to come and curious to see how it will change the everyday lives of people. However, reading the first few paragraphs reminded me of an opinion I have consistently held for a few years – I often times do not appreciate touch screens. Here are a few anecdotes that describe my past experience with touch screens: I got rid of my first touch-screen phone because I could not deal with not being able to text without looking at the keyboard on the screen; I got rid of my iPad because I lacked the patience it takes to type on the screen with the keyboard covering half of the screen; I got rid of my ebook reader because swiping to flip over the page just felt wrong. Remembering my history with touch screens made me wonder why my initial response was excitement for future interaction with a whole lot of touch screens.
The commonality of the touch screens that I disliked is the fact that I was unable to use my fingers to figure out where to place the finger movement to induce the intended reaction. To be more specific, a touch screen lacks the physical difference in the sense of touch of a key that a user wants to press, a key one does not wish to press and the gap between two different keys. In other words, the user will not know whether one was successful in entering an item until the item is printed on the screen. This means the user has to fix one’s eyes on the screen for at least two reasons: 1. To locate where the key the user wants to press is; 2. To make sure that the user has not made a typo. The problem of having to rely solely on vision could be a critical limitation for individuals with visual impairment using touch screen devices. It could be said that, a touch screen can, unnecessarily, eliminate the sensory information effortlessly collected by the fingers and increase the need for visual information, leading to an overall increase in the attention required for operation.
Despite everything I have said, I don’t mean to say that touch screens are bad – iPhone good.
Assignment 3
For this assignment, I got my idea from the fact that I really struggle to get up in the morning. All throughout high school, I was the irresponsible child who my mum had to wake up at least twice for me to actually get out of bed. Before I started university, my entire family worried that I won’t wake up on time for my classes. In order to be the responsible adult that I’m expected to be, I decided to prevent this problem by adopting two solutions: firstly, to not have any classes before 11:50 and secondly, to sleep by the window with some sort of light on. So instead of wasting electricity all night, I created something that turns on to wake me up in the morning.
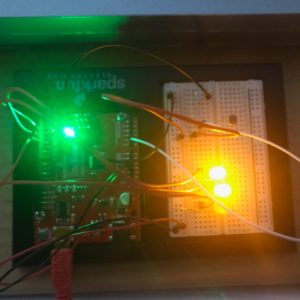
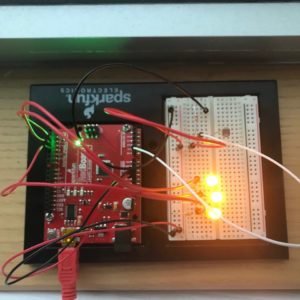
There are three LED lights (l pretended that three LED lights would be bright enough to wake me up).

This circuit uses a photo resistor as the analogue input. The amount of light detected by the photo resistor is used to tell approximately what time it is – “how urgent it is that I wake up”.
The first light is made to turn on around 6:30 when the light reading value is 5. This means that I have enough time to go for a quick run at the gym, have breakfast, take a shower, do a lot of reading, have lunch and grab a coffee before my class at 11:50.

By 8, the second LED turns on at light reading value of 600. This still means that I can gym, shower, maybe read and brunch before class.

Lastly, the third light turns on around 11 at light reading value 800. This means I won’t have time for gym or work but I can have a shower and eat something before running to class.

More LEDs can be added to “set more alarms”.
Here is the code that I used:
// Pins
const int ledPin = 2;
const int ledPin2 = 3;
const int ledPin3 = 4;
const int photoCell = A0;
// Variables
int ledState = LOW;
int lowThreshold = 5;
void setup() {
pinMode(ledPin, OUTPUT);
pinMode(ledPin2, OUTPUT);
pinMode(ledPin3, OUTPUT);
pinMode(photoCell, INPUT);
Serial.begin(9600);
}
void loop() {
int lightReading = analogRead(photoCell);
Serial.println(lightReading);
// If low light level is detected, light remains off
if (lightReading < lowThreshold) {
digitalWrite(ledPin, LOW);
digitalWrite(ledPin2, LOW);
digitalWrite(ledPin3, LOW);
}
// If light level goes up, light turns on
if (lightReading > lowThreshold)
digitalWrite(ledPin, HIGH);
digitalWrite(ledPin2, LOW);
digitalWrite(ledPin3, LOW);
if (lightReading > 100) {
digitalWrite(ledPin, HIGH);
digitalWrite(ledPin2, HIGH);
digitalWrite(ledPin3, LOW);
}
if (lightReading > 150) {
digitalWrite(ledPin, HIGH);
digitalWrite(ledPin2, HIGH);
digitalWrite(ledPin3, HIGH);
}
}
Assignment 2
Adding to my project from last week, I tried to give it a purpose and thought that it could be turned into a game in which you step on the semi-cylinder to make the ball jump and land on the aluminium foil on the other side of the box. I have used the Arduino to make the LED light up if the tennis ball touches the aluminium foil exactly and stay lit until the ball slides back down and touches the foil at the starting point.
Here is the code that I used: https://gist.github.com/yhk343/91b72544f0e0a46444641a15c4de6d88
The Jump to Universality – Response
‘A small change in a system to meet a parochial purpose just happened to make the system universal as well.’
This sentence especially memorable for me because I had always wondered how intelligent the people that developed the universal ideas in the ancient times must have been and whether they expected us, people living in 2018, to continue to use those ideas. To find out that it was not in their intentions to create a system fit for everyone across all cultures and time is a little disappointing but I think that makes a lot more sense.
I also liked the examples the writer used to explain symbols, ‘sun’ and ‘tree’, because although no puns intended, I thought it was quite clever when ‘treason’ came up as the example for the limitations of symbols as I had assumed that ‘sun’ and ‘tree’ were random examples.
