The future depicted in the video is cool, but not because of the technology exhibited in it. What attracted me the most was the bezel-less, minimalistic, ultra-modern design, which I found very aesthetically pleasing. I strongly agree with the author on the observation that the featured technology really is a rather small increment in the functionality department. The design makes everything look fresh and much more interesting, but if you look closely, we’re essentially doing the exact same thing we’ve been doing all this time. Victor’s analysis on how we should pay more attention to our humanly capabilities (maybe other than our hands) and go on from there is definitely a good start. Perhaps one day in the near future, our “smart phones” would cease to be handheld devices. Perhaps the display and controls could be seamlessly integrated into our natural vision via high tech contacts — just like those featured in season 1 episode 3 of the Black Mirror.
Category: Your Work
Assignment #4 – Lubnah & Kristopher
Creation of the rainstick:
We attached to toilet paper rolls together. Initially, we use tape to cover the open ends of the roll. However, that didn’t emphasise the sound clearly. It sounded quite dull when he aluminium balls hit the surface of the tape. So we ended up using aluminium to emphasise the sound further. We created a stand rainstick, however the weight of the rainstick was heavier than the stand, so we needed a platform, some sort of rectangular structure and weight in the empty space to balance the overall weight of the structure.
- Tissue paper rolls
 2. Creating the “drum-skin” for the rainstick
2. Creating the “drum-skin” for the rainstick


3. Rolled aluminium pieces to create rain-drop effect
4. Final Structure
Ways of improving the project:
We attached a piezo element to one end of the rain stick to complements the sound of the rain stick. Ideally the piezo element would have reverberated with the end cap to turn the entire rain stick into a resonance chamber, but we could not get the aluminum sufficiently tight.
We used the example code for the servo, modified to pause at each end and allow the rain stick to come to equilibrium. Ideally we would have rungs throughout the rain stick to increase the noise it makes, but they are not present in this version.
The musical melody was made extremely last minute, and it was quite upbeat. It did not provide the relaxing tone needed for an effective soundscape. Next time, ideally we would spend more time focusing on the quality of the musical piece to genuinely resemble an accurate sleep soundscape.
A Brief Rant on the Future of Interactive Design & Responses – Response
Before reading the post, my initial response to the video was being thrilled for the technological advancement to come and curious to see how it will change the everyday lives of people. However, reading the first few paragraphs reminded me of an opinion I have consistently held for a few years – I often times do not appreciate touch screens. Here are a few anecdotes that describe my past experience with touch screens: I got rid of my first touch-screen phone because I could not deal with not being able to text without looking at the keyboard on the screen; I got rid of my iPad because I lacked the patience it takes to type on the screen with the keyboard covering half of the screen; I got rid of my ebook reader because swiping to flip over the page just felt wrong. Remembering my history with touch screens made me wonder why my initial response was excitement for future interaction with a whole lot of touch screens.
The commonality of the touch screens that I disliked is the fact that I was unable to use my fingers to figure out where to place the finger movement to induce the intended reaction. To be more specific, a touch screen lacks the physical difference in the sense of touch of a key that a user wants to press, a key one does not wish to press and the gap between two different keys. In other words, the user will not know whether one was successful in entering an item until the item is printed on the screen. This means the user has to fix one’s eyes on the screen for at least two reasons: 1. To locate where the key the user wants to press is; 2. To make sure that the user has not made a typo. The problem of having to rely solely on vision could be a critical limitation for individuals with visual impairment using touch screen devices. It could be said that, a touch screen can, unnecessarily, eliminate the sensory information effortlessly collected by the fingers and increase the need for visual information, leading to an overall increase in the attention required for operation.
Despite everything I have said, I don’t mean to say that touch screens are bad – iPhone good.
Response to Responses: A Brief Rant on the Future of Interaction Design
I really like the author’s enthusiasm in the haptic technology ( or any kind of technology that could create the described effect of a more realistic interaction). After I rewatched the video, it does feel that all the gadgets there are just better, bigger, thinner and more transparent iphones. Perhaps the author is describing something so futuristic that very few of us can even imagine what it is.
Let’s say in the future some sort of nano robots can let you “flip” a page, or let you “touch” your partner’s hand while you are thousands of miles away from each other. However, is that really a “page” you are flipping and a human hand you are touching. They sure feel like they are. Nobody would want to read an actual book because your computer would feel like a real book in every way to a point people would fail to distinguish a computer simulated feeling from a “real” feeling. Your computer is not just a thing, it becomes everything. Would that necessarily be a bad thing? I don’t know. But it will completely change the way humans perceive the world
A Brief Rant on the Future of Interactive Design – RESPONSE
The author is “ranting” about some people’s expectation of how our designs in the future looks like. He believes that the “Picture under Glass” interface, like those on our phones and TVs and computers, is nothing but a transitional phase to a more interactive and “sensory” designs in the future.
I have mixed feelings about the author’s opinion. He points out that we should not limit our interaction to only with our fingertips and the sensation we get from interacting with real life objects give us way more information than a touch screen. We are already so used to screens and we all know what to do when we interact with phones or computers. In addition, touchscreens are very versatile. However, I do enjoy the sensation of flipping a page when I read, or holding a “gun” when I play shooting games and not to mention I REALLY miss writing Chinese with a pen rather than a keyboard. Anyway, I will be very excited if interaction with interfaces of any kind resembles interaction with real objects in the future.
Luxurious Low-budget Piano Set (Ross and Alex)
Want to practice your favourite piano piece at home? Too broke to buy an actual piano? Worry not! Introducing the Luxurious Low-budget Piano Set (LLPS)! With only$9999.99, you will have this amazing piano in your home tomorrow! Order now we will give you a metronome FOR FREE!! Call at 54-320-7668 now and get the piano set of your dream!
#include <Tone.h>
const int buttonC = 2;
const int buttonD = 3;
const int buttonE = 4;
const int buttonF = 5;
const int buttonG = 6;
const int buttonA = 7;
const int buttonB = 8;
const int buttonC2 = 9;
const int soundPin = 11;
bool buttonStateC = LOW;
bool buttonStateD = LOW;
bool buttonStateE = LOW;
bool buttonStateF = LOW;
bool buttonStateG = LOW;
bool buttonStateA = LOW;
bool buttonStateB = LOW;
bool buttonStateC2 = LOW;
Tone player;
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
pinMode(buttonC,INPUT);
pinMode(buttonD,INPUT);
pinMode(buttonE,INPUT);
pinMode(buttonF,INPUT);
pinMode(buttonG,INPUT);
pinMode(buttonA,INPUT);
pinMode(buttonB,INPUT);
pinMode(buttonC2,INPUT);
pinMode(soundPin,OUTPUT);
player.begin(soundPin);
}
void loop() {
// put your main code here, to run repeatedly:
buttonStateC = digitalRead(buttonC);
buttonStateD = digitalRead(buttonD);
buttonStateE = digitalRead(buttonE);
buttonStateF = digitalRead(buttonF);
buttonStateG = digitalRead(buttonG);
buttonStateA = digitalRead(buttonA);
buttonStateB = digitalRead(buttonB);
buttonStateC2 = digitalRead(buttonC2);
if (buttonStateC == HIGH){
player.play(NOTE_C4, 100);
}else if (buttonStateD == HIGH){
player.play(NOTE_D4, 100);
}else if (buttonStateE == HIGH){
player.play(NOTE_E4, 100);
}else if (buttonStateF == HIGH){
player.play(NOTE_F4, 100);
}else if (buttonStateG == HIGH){
player.play(NOTE_G4, 100);
}else if (buttonStateA == HIGH){
player.play(NOTE_A4, 100);
}else if (buttonStateB == HIGH){
player.play(NOTE_B4, 100);
}else if (buttonStateC2 == HIGH){
player.play(NOTE_C5, 100);
}
Serial.print(buttonStateC);
Serial.print(” “);
Serial.print(buttonStateD);
Serial.print(” “);
Serial.print(buttonStateE);
Serial.print(” “);
Serial.print(buttonStateF);
Serial.print(” “);
Serial.print(buttonStateG);
Serial.print(” “);
Serial.print(buttonStateA);
Serial.print(” “);
Serial.print(buttonStateB);
Serial.print(” “);
Serial.println(buttonStateC2);
Serial.print(” “);
}
Our idea is simple: make a piano with each key correspond to a different tone. So we have eight buttons and one buzzer that produces the tone. We were quite frustrated in the beginning because the buzzer would beep non-stop without any input. After making sure that our code was bug-free, we discovered that there are two reasons that could cause this problem:
- the power is not connected properly. In our case, we were not aware that for the long breadboard, the bottom part and the top part of the busbar are not connected. The power was connected to the top and one of our buttons was connected to the bottom.
- the output wire has to be parallel to ground. We soldered a button another way around so that the input was always on.
#include <Servo.h>
Servo myservo; // create servo object to control a servo
//const int potpin = A0; // analog pin used to connect the potentiometer
const int metronome = 6;
const int soundPin = 11;
//int val; // variable to read the value from the analog pin
int BPM = 60;
void setup() {
pinMode (soundPin, OUTPUT);
myservo.attach(metronome); // attaches the servo on pin 9 to the servo object
Serial.begin(9600);
}
void loop() {
// val = analogRead(potpin); // reads the value of the potentiometer (value between 0 and 1023)
// val = map(val, 0, 1023, 0, 180); // scale it to use it with the servo (value between 0 and 180)
myservo.write (105 + 30);
tone (soundPin, 500);
delay (50);
noTone (soundPin);
delay ((60/BPM)*1000);
myservo.write (105 – 40);
tone (soundPin, 500);
delay (50);
noTone (soundPin);
delay ((60/BPM)*1000);
// myservo.write(val); // sets the servo position according to the scaled value
// delay(15); // waits for the servo to get there
}
We created the metronome by looping a back and forth motion on the servo motor. The rate at which the metronome operated is determined by the length of the delay between every beat. The hand (connected to the motor) will tick once while the buzzer will also sound once for every beat. The metronome will be particularly helpful for beginners who have trouble keeping their songs in tempo.
Part 2 – Responses: A Brief Rant on the Future of Interaction Design
I feel like the people in this response missed the point that Victor was trying to make. He wasn’t necessarily saying that the current design of ipads and touch screens are bad, but that they can be improved on and shouldn’t be the end of that design aspect. I think he also put things into perspective very well when he used the Hamlet and Dr. Suess comparison, even if it was a bit snippy at the audience member who asked the question.
That being said, he was a bit snarky about it which while I found a bit endearing, might make people a bit less open to hearing out his point.
Making a Musical Instrument
Starting this project, we were initially confused as what we wanted it to do to give the illusion of a musical instrument. We started by talking about different mechanisms we could use that would have a chain-reaction type set up so that eventually a part of the set up would trigger the tone.
Then we decided that we wanted to instead utilize the different parts we have as a group of three and the resources provided. We decided to make a band!
We collectively worked on these, but to start we each began by working on a part of the project that would in the end all come together . We decided on three methods of creating sounds: 1) using buttons that trigger the notes 2) using a servo to produce sound with a physical object 3) using a potentiometer to create different notes.
1)Piano though buttons:
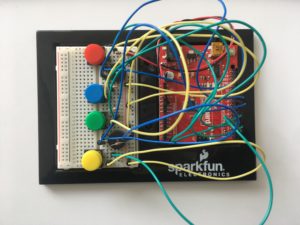
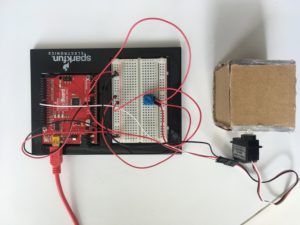
First, we set up the circuit which contained 4 buttons and 2 speakers:

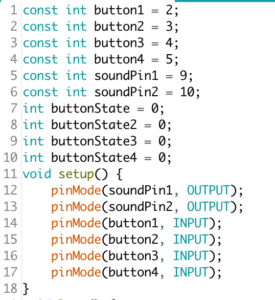
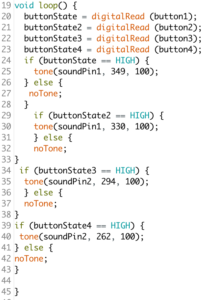
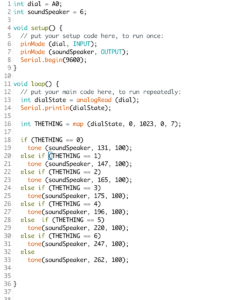
We then set up the following code so that each button would produce a different note (C4, D4, E4, F4).


We decided to use two speakers instead of one so that different notes could be played simultaneously. In one of our experiments, we tried to get two buttons played simultaneously to produce another note, but the sound that produced didn’t sound like a note, rather a bleak pitch.
Alone, this is how this part of the project works:
2)Macarena:
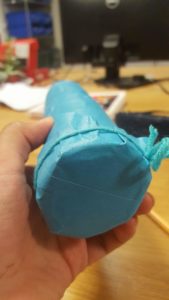
For this part of the project, we originally started by wanting to program the speed of the servos movement so that it would hit another object and create a repetitive sound, like a drum. However, we couldn’t find the material to attach to the servo which would hit another material to create a big enough impact to generate a sound, and so we decided use the servo to create sound through a physical movement. Our first thought was bells- it would work well enough and produce a ring sound. Then, we experimented with a variety of materials that would produce sound alone, like beads. In the end, we created a little box with beads inside and glued it to the servo with hot glue like this:

We then created the following code so that the potentiometer would control the speed of the servo and allow us to control the tempo of the instrument:

Alone, this is how this part of the project works:
3)DJ knob Crescendo:
Lastly, we originally wanted to create a crescendo of sounds using a photosensor. There were many difficulties with this, especially the coding. However, after a lot of struggling, it worked. Until it didn’t. To fix the problem we decided to replace the photosensor, which had too many unknown variables, with a knob. In the coding, we mapped out the 0-1023 range into eight different notes: C3-C4.

To play it one would place their finger on the speaker in order to control the volume of the notes while the other hand utilizes the knob to change the notes.

This is how this part works by itself:
4)As a whole:
This is how all three parts work together:
Though not completely in sync, theoretically, if one is willing enough, one could learn how to make these instruments sound like a band.
The ‘Can’ Band
Please refer to Ivory’s post for full context.
I’ve attached the code for the ‘can’ organ here:
#include <CapacitiveSensor.h>
#define NOTE_B0 31
#define NOTE_C1 33
#define NOTE_CS1 35
#define NOTE_D1 37
#define NOTE_DS1 39
#define NOTE_E1 41
#define NOTE_F1 44
#define NOTE_FS1 46
#define NOTE_G1 49
#define NOTE_GS1 52
#define NOTE_A1 55
#define NOTE_AS1 58
#define NOTE_B1 62
#define NOTE_C2 65
#define NOTE_CS2 69
#define NOTE_D2 73
#define NOTE_DS2 78
#define NOTE_E2 82
#define NOTE_F2 87
#define NOTE_FS2 93
#define NOTE_G2 98
#define NOTE_GS2 104
#define NOTE_A2 110
#define NOTE_AS2 117
#define NOTE_B2 123
#define NOTE_C3 131
#define NOTE_CS3 139
#define NOTE_D3 147
#define NOTE_DS3 156
#define NOTE_E3 165
#define NOTE_F3 175
#define NOTE_FS3 185
#define NOTE_G3 196
#define NOTE_GS3 208
#define NOTE_A3 220
#define NOTE_AS3 233
#define NOTE_B3 247
#define NOTE_C4 262
#define NOTE_CS4 277
#define NOTE_D4 294
#define NOTE_DS4 311
#define NOTE_E4 330
#define NOTE_F4 349
#define NOTE_FS4 370
#define NOTE_G4 392
#define NOTE_GS4 415
#define NOTE_A4 440
#define NOTE_AS4 466
#define NOTE_B4 494
#define NOTE_C5 523
#define NOTE_CS5 554
#define NOTE_D5 587
#define NOTE_DS5 622
#define NOTE_E5 659
#define NOTE_F5 698
#define NOTE_FS5 740
#define NOTE_G5 784
#define NOTE_GS5 831
#define NOTE_A5 880
#define NOTE_AS5 932
#define NOTE_B5 988
#define NOTE_C6 1047
#define NOTE_CS6 1109
#define NOTE_D6 1175
#define NOTE_DS6 1245
#define NOTE_E6 1319
#define NOTE_F6 1397
#define NOTE_FS6 1480
#define NOTE_G6 1568
#define NOTE_GS6 1661
#define NOTE_A6 1760
#define NOTE_AS6 1865
#define NOTE_B6 1976
#define NOTE_C7 2093
#define NOTE_CS7 2217
#define NOTE_D7 2349
#define NOTE_DS7 2489
#define NOTE_E7 2637
#define NOTE_F7 2794
#define NOTE_FS7 2960
#define NOTE_G7 3136
#define NOTE_GS7 3322
#define NOTE_A7 3520
#define NOTE_AS7 3729
#define NOTE_B7 3951
#define NOTE_C8 4186
#define NOTE_CS8 4435
#define NOTE_D8 4699
#define NOTE_DS8 4978
long sensor2start,sensor1start,sensor3start,sensor4start;
int melody[] = {
NOTE_C4, NOTE_G3, NOTE_G3, NOTE_A3, NOTE_G3, 0, NOTE_B3, NOTE_C4
};
// note durations: 4 = quarter note, 8 = eighth note, etc.:
int noteDurations[] = {
4, 8, 8, 4, 4, 4, 4, 4
};
CapacitiveSensor can1 = CapacitiveSensor(4,12); // 1M resistor between pins 4 & 8, pin 8 is sensor pin, add a wire and or foil
CapacitiveSensor can2 = CapacitiveSensor(3,11);
CapacitiveSensor can3 = CapacitiveSensor(2,10);
CapacitiveSensor can4 = CapacitiveSensor(5,9);
void setup()
{
can1.set_CS_AutocaL_Millis(0xFFFFFFFF);
can2.set_CS_AutocaL_Millis(0xFFFFFFFF);
can3.set_CS_AutocaL_Millis(0xFFFFFFFF);
can4.set_CS_AutocaL_Millis(0xFFFFFFFF);// turn off autocalibrate on channel 1 - just as an example
Serial.begin(9600);
pinMode(7,OUTPUT);
sensor1start = can1.capacitiveSensor(50);
sensor2start = can2.capacitiveSensor(50);
sensor3start = can3.capacitiveSensor(50);
sensor4start = can4.capacitiveSensor(50);
//start
/*for (int thisNote = 0; thisNote < 8; thisNote++) {
// to calculate the note duration, take one second divided by the note type.
//e.g. quarter note = 1000 / 4, eighth note = 1000/8, etc.
int noteDuration = 1000 / noteDurations[thisNote];
tone(8, melody[thisNote], noteDuration);
// to distinguish the notes, set a minimum time between them.
// the note's duration + 30% seems to work well:
int pauseBetweenNotes = noteDuration * 1.30;
delay(pauseBetweenNotes);
// stop the tone playing:
noTone(8);
}*/
//end
}
void loop()
{
long sensor1 = can1.capacitiveSensor(50);
//Serial.println(sensor1); // print sensor output
if(sensor1 >= (sensor1start+500))
{
digitalWrite(7,HIGH);
tone(8, NOTE_A4, 100);
}
else{
digitalWrite(7,LOW);
}
long sensor2 = can2.capacitiveSensor(50);
Serial.println(sensor1); // print sensor output
if(sensor2 >= (sensor2start+500))
{
digitalWrite(7,HIGH);
tone(8, NOTE_G4, 100);
}
else{
digitalWrite(7,LOW);
}
long sensor3 = can3.capacitiveSensor(50);
Serial.println(sensor3); // print sensor output
if(sensor3 >= (sensor3start+500))
{
digitalWrite(7,HIGH);
tone(8, NOTE_B4, 100);
}
else{
digitalWrite(7,LOW);
}
long sensor4 = can4.capacitiveSensor(30);
Serial.println(sensor4); // print sensor output
if(sensor4 >= (sensor4start+500))
{
digitalWrite(7,HIGH);
tone(8, NOTE_E4, 100);
}
else{
digitalWrite(7,LOW);
}
}
A Brief Rant on the Future of Interactive Design: Commentary
THANK YOU MR. BRET VICTOR.
I am very glad he wrote this article.
When I watched the video, I felt like I was watching the futuristic people from the movie Wall-E. If you haven’t seen the film then let me tell you, people become technologically advanced to the point that they don’t even need to walk. While the video wasn’t that extreme, I felt it wasn’t showing what humans are capable of doing when interacting with this technology too. And this is what Mr. Bret Victor points out too. The reason I thank him so much is because he not only pointed this out, but built a good case on how important our hands are in this human capability/interaction.
Now, there are some issues with his logic, don’t get me wrong. He argues that the future shouldn’t be limited by doing things with simply one finger when we have our whole bodies, but I do not think this should be applied in all cases. This especially comes to mind after Marriane Petit’s Assistive Technology workshop that I attended in which technology is designed with the disabled in mind. In this case, using only one finger to navigate through various tech could be life changing for someone who has limited mobility. So the idea itself has amazing merit, but I do agree that it is not for everyone.
