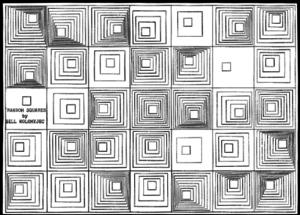
The assignment this week is to recreate an old computer art design from an issue of “Computer Graphics and Art”. So the original:

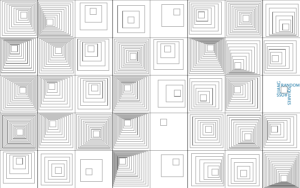
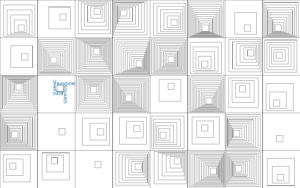
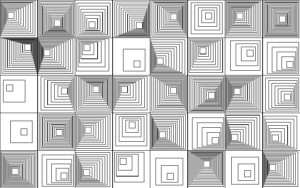
Here are a few instances of my recreation of this design:



The images here don’t seem to be particularly clear, so I uploaded a video as well:
To my understanding of the original design, a few things are controlled, there are a set number of big squares that divide up the screen; all shapes are squares; the size of the smallest square in each big square are all the same; each outer square is of equal distance to its adjacent squares.
On the other hand, there are also random elements to play with, the position of the smallest square, the number of the small squares in each big square. I also added the randomness of adding the project and creator to the first instance where there is only a small square. As a result, there is a possibility in which no project and creator name appears in the image, as in instance 3 listed above. Below is the code I used:
int sqrLength = 180; // the length of each big square
int x,y; // coordinates of each smaller square
int numLines; // how many small squres in big square
int counter = 0; // how many times square with only 1 squre inside appear
fullScreen();
for(int i =0; i<width; i=i+sqrLength){ //draw big squares
for(int j=0; j< height; j=j+sqrLength){
rect(i,j,sqrLength,sqrLength);
}
}
noFill();
for(int i =0; i<height/sqrLength; i++){ //draw vertically
for(int j=0; j<width/sqrLength; j++){ //draw horizontally
numLines = int(random(0,13));
x = int(random(30+180*j,120+180*j));
y = int(random(30+180*i,120+180*i));
if(numLines == 0){
counter++;
if(counter==1){
textSize(20);
fill(0, 102, 153);
text(“RANDOM”, x, y);
pushMatrix();
translate(x,y);
rotate(HALF_PI);
text(“SQUARES”,0,-33);
rotate(HALF_PI);
text(“ROSS”,-30,-33);
rotate(HALF_PI);
text(“JIANG”,-30,-5);
popMatrix();
noFill();
}
}
float xIncre = float(x-180*j)/(numLines+1); //the increment value of each small square
float yIncre = float(y-180*i)/(numLines+1);
for (int k = 0; k<numLines+1; k++){ //draw small squres
float lengthIncre = (float((150-(x-180*j)))/(numLines+1))*k+xIncre*k+30;
rect(x-xIncre*k,y-yIncre*k,lengthIncre,lengthIncre);
}
}
}