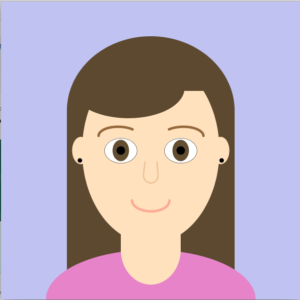
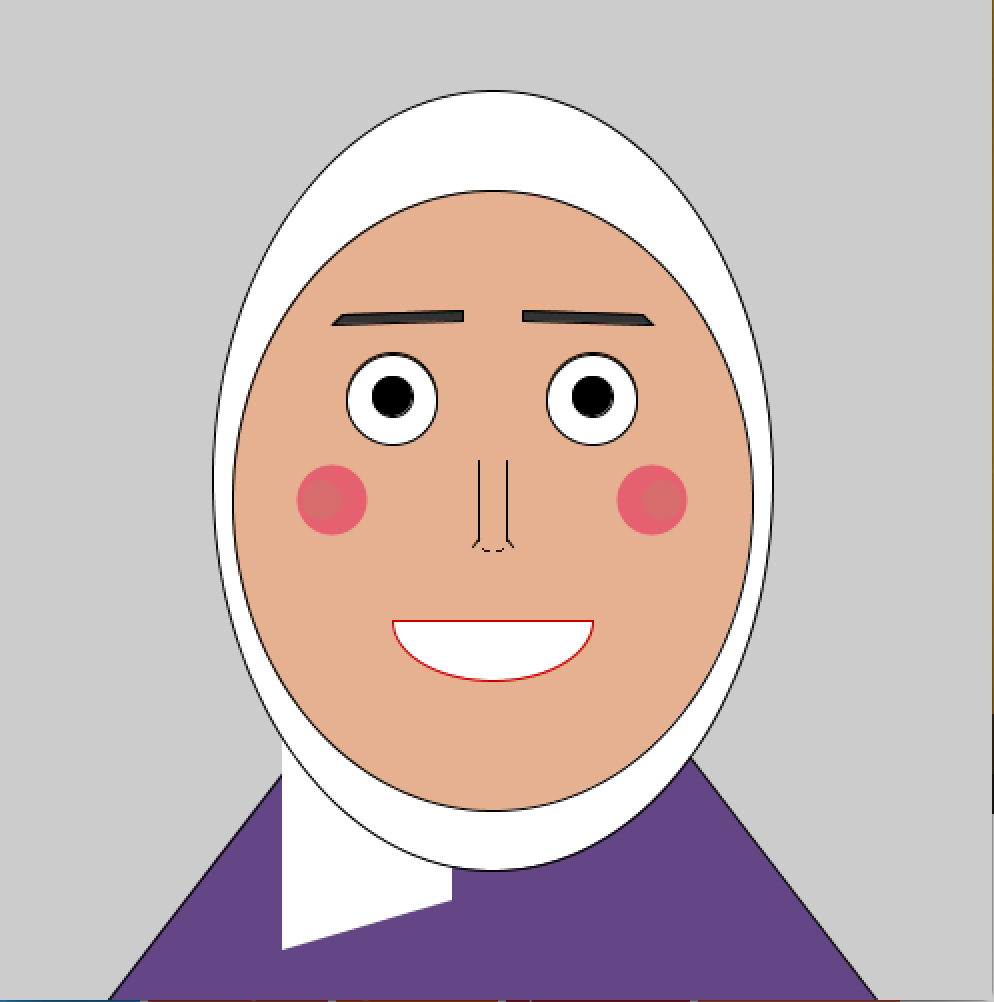
For this project I wanted an icon that represent me rather than a detailed drawing of myself. I was inspired by a cool project I found online:https://www.openprocessing.org/sketch/7639#
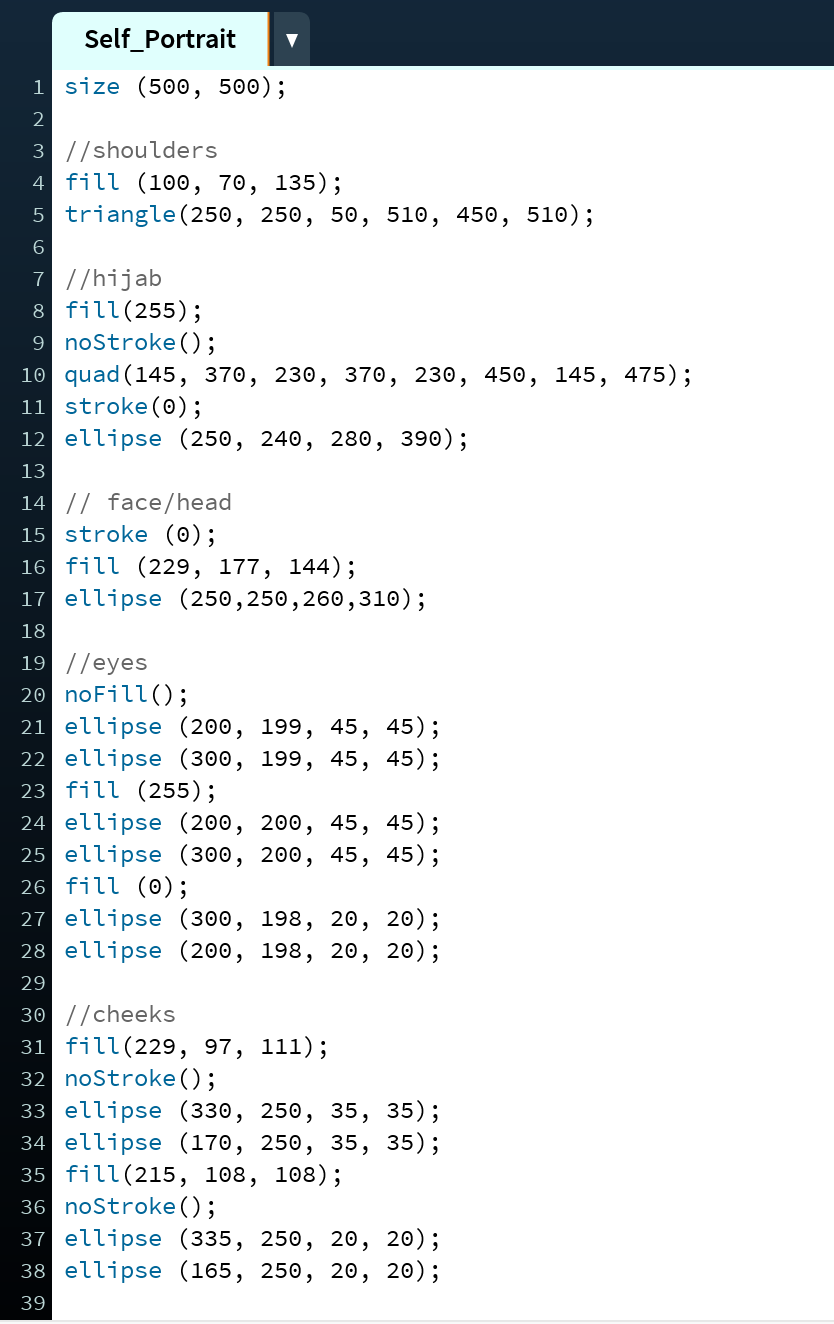
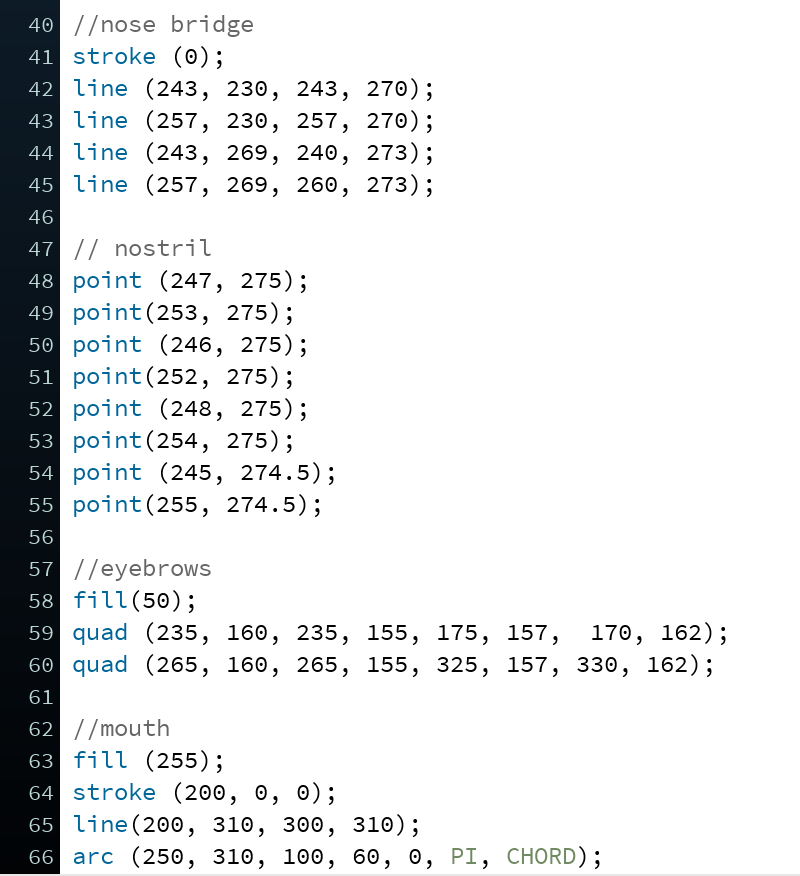
I hope that I can use this on the personal website that I am going to design for Communications Lab in the end of the semester. I have a few simple interactions: hair disappears, ear enlarges and glasses to sunglasses when hovered upon, and nose changes randomly when clicked on. Below is the code I used:
boolean hair = true;
//boolean sunGlasses = false;
int x1 = 290; //varialbes to change the mouth shape
int x2 = 325;
int counter = 0; //how many times nose is clicked
int earRadius1 = 30;
int earRadius2 = 50;
void setup(){
size(600,550);
rectMode(CENTER);
}
void draw(){
background(135,206,250);
//ear
if((mouseX>120 && mouseX<145)||(mouseX>420 && mouseX<445) &&(mouseY>220 &&mouseY<320)){
earRadius1 = 60;
earRadius2 = 100;
} else{
earRadius1 = 30;
earRadius2 = 50;
}
noStroke();
fill(241,194,125);
ellipse(170, 270, earRadius2, earRadius2);
ellipse(430, 270,earRadius2, earRadius2);
fill(255, 170, 150);
ellipse(170, 270, earRadius1, earRadius1);
ellipse(430, 270, earRadius1, earRadius1);
//face
noStroke();
fill(241,194,125);
rect(300, 255, 260,290,60);
//hair
if(mouseX>180 && mouseX<440 && mouseY>80 && mouseY<115){
hair = false;
}else{
hair = true;
}
if(hair){
stroke(9,8,6);
strokeWeight(10);
line(180, 115, 200, 80);
line(200, 115, 220, 80);
line(220, 115, 240, 80);
line(240, 115, 260, 80);
line(260, 115, 280, 80);
line(280, 115, 300, 80);
line(300, 115, 320, 80);
line(320, 115, 340, 80);
line(340, 115, 360, 80);
line(360, 115, 380, 80);
line(380, 115, 400, 80);
line(400, 115, 420, 80);
line(420, 115, 440, 80);
}
//eyes
noStroke();
fill(255);
ellipse(240, 210, 40, 40);
ellipse(360, 210, 40, 40);
fill(139,69,19);
ellipse(240, 210, 15, 15);
ellipse(360, 210, 15, 15);
//glasses
if(mouseX>170 && mouseX<430 && mouseY>170 && mouseY<250){
fill(125,56,78);
}else{
noFill();
}
strokeWeight(10);
stroke(0,0,0);
ellipse(240,210,80,80);
ellipse(360,210,80,80);
line(280,210,320,210);
line(200,210, 170,185);
line(400,210, 430,185);
//nose
stroke(50,205,50);
noFill();
bezier(x1, 280, 305, 295, x2, 275, 310, 260);
if(mouseX>290 && mouseX<325 && mouseY>260&& mouseY<295){
stroke(200,0,0);
line(330,290,450,310);
line(330,290,335,305);
line(330,290,340,280);
}
//mouth
if(hair){
strokeWeight(11);
stroke(205, 115, 115);
bezier(250, 310, 250, 370, 350, 370, 350, 310);
}else{
stroke(205, 115, 115);
bezier(350, 370, 350, 310, 250, 310, 250, 370);
}
}
void mouseClicked(){
if(mouseX>290 && mouseX<325 && mouseY>260&& mouseY<295){
x1 = int(random(0,600));
x2 = int(random(0,600));
counter++;
}
if(counter%3==0){
x1= 290;
x2 =325;
}
}
// inspired by: https://www.openprocessing.org/sketch/7639#