For this assignment, I got my idea from the fact that I really struggle to get up in the morning. All throughout high school, I was the irresponsible child who my mum had to wake up at least twice for me to actually get out of bed. Before I started university, my entire family worried that I won’t wake up on time for my classes. In order to be the responsible adult that I’m expected to be, I decided to prevent this problem by adopting two solutions: firstly, to not have any classes before 11:50 and secondly, to sleep by the window with some sort of light on. So instead of wasting electricity all night, I created something that turns on to wake me up in the morning.
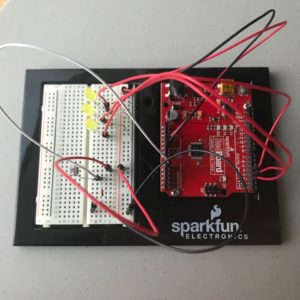
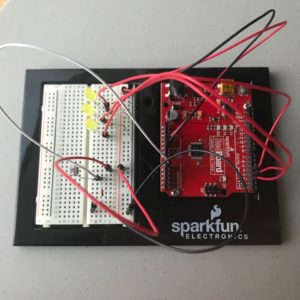
There are three LED lights (l pretended that three LED lights would be bright enough to wake me up).

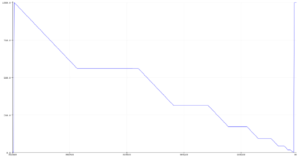
This circuit uses a photo resistor as the analogue input. The amount of light detected by the photo resistor is used to tell approximately what time it is – “how urgent it is that I wake up”.
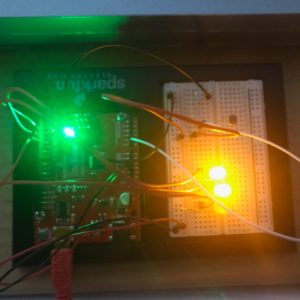
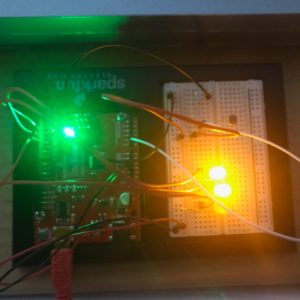
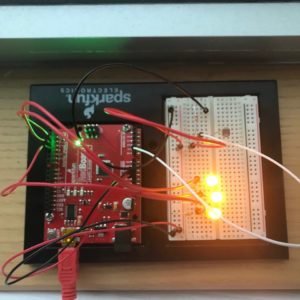
The first light is made to turn on around 6:30 when the light reading value is 5. This means that I have enough time to go for a quick run at the gym, have breakfast, take a shower, do a lot of reading, have lunch and grab a coffee before my class at 11:50.

By 8, the second LED turns on at light reading value of 600. This still means that I can gym, shower, maybe read and brunch before class.

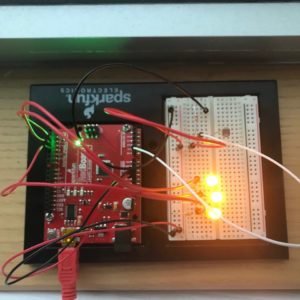
Lastly, the third light turns on around 11 at light reading value 800. This means I won’t have time for gym or work but I can have a shower and eat something before running to class.

More LEDs can be added to “set more alarms”.
Here is the code that I used:
// Pins
const int ledPin = 2;
const int ledPin2 = 3;
const int ledPin3 = 4;
const int photoCell = A0;
// Variables
int ledState = LOW;
int lowThreshold = 5;
void setup() {
pinMode(ledPin, OUTPUT);
pinMode(ledPin2, OUTPUT);
pinMode(ledPin3, OUTPUT);
pinMode(photoCell, INPUT);
Serial.begin(9600);
}
void loop() {
int lightReading = analogRead(photoCell);
Serial.println(lightReading);
// If low light level is detected, light remains off
if (lightReading < lowThreshold) {
digitalWrite(ledPin, LOW);
digitalWrite(ledPin2, LOW);
digitalWrite(ledPin3, LOW);
}
// If light level goes up, light turns on
if (lightReading > lowThreshold)
digitalWrite(ledPin, HIGH);
digitalWrite(ledPin2, LOW);
digitalWrite(ledPin3, LOW);
if (lightReading > 100) {
digitalWrite(ledPin, HIGH);
digitalWrite(ledPin2, HIGH);
digitalWrite(ledPin3, LOW);
}
if (lightReading > 150) {
digitalWrite(ledPin, HIGH);
digitalWrite(ledPin2, HIGH);
digitalWrite(ledPin3, HIGH);
}
}