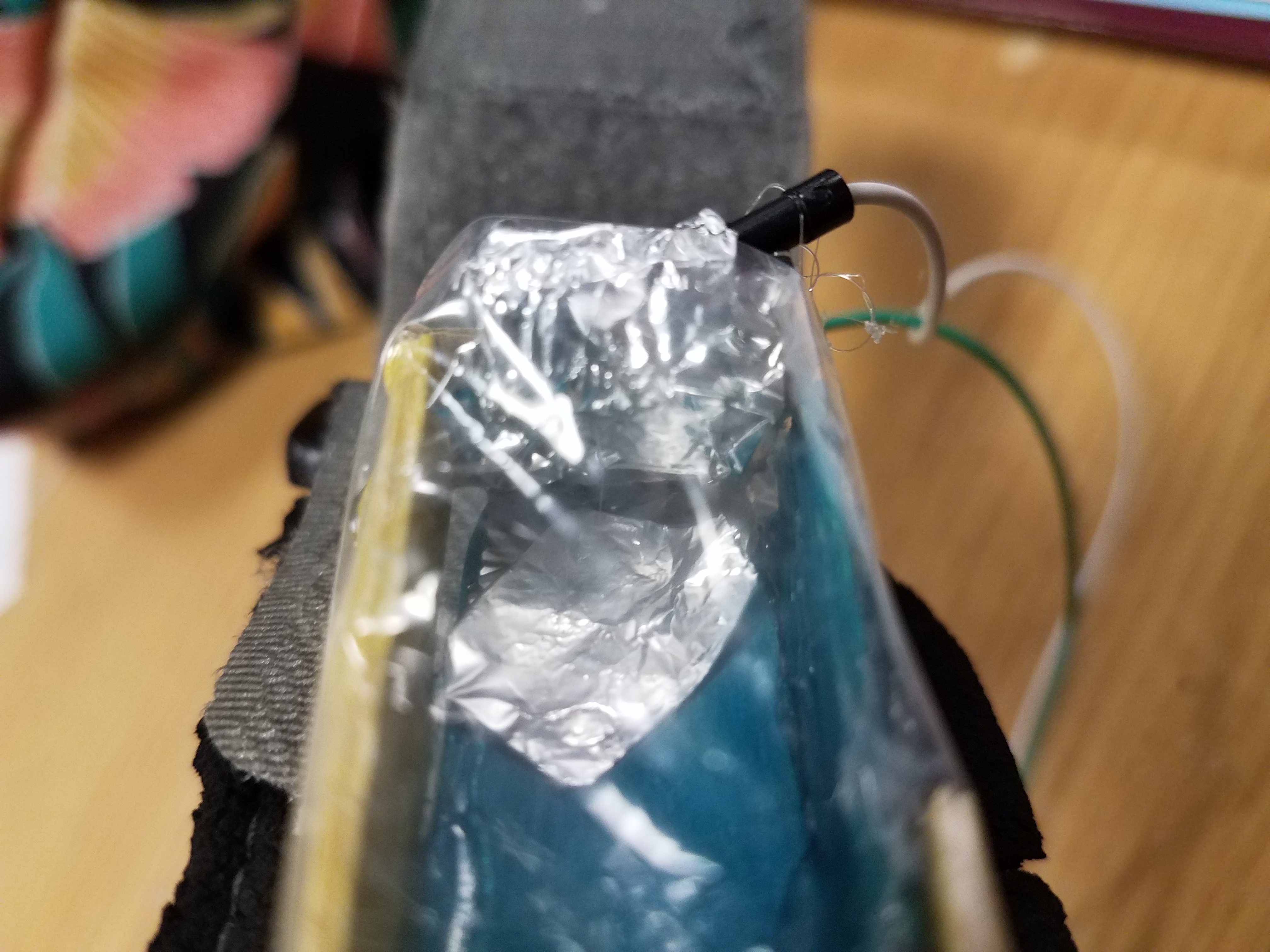
My goal with this project was to create a light-up version of tick tack toe, where a light would display whenever a piece was placed and display the lights for the winning set at the end. Making the physical board was not too much of an issue, and wiring appeared to go well, but after only a small amount of testing I realized that my design was fundamentally flawed.
<iframe allowFullScreen frameborder=”0″ height=”564″ mozallowfullscreen src=”https://player.vimeo.com/video/254331930″ webkitAllowFullScreen width=”640″></iframe>
(This video was taken at an early stage and simply shows that the program logic could accurately store and use my switches, while simultaneously powering the light on the same circuit)
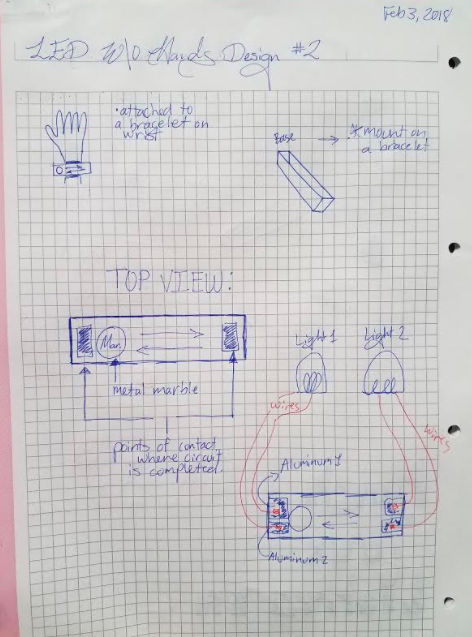
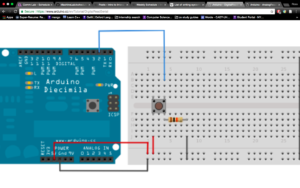
I was attempting to complete the project with 9/10 pins, which did not work for the simple reason that current flows between two arduino pins set to output at the same level if connected. My design was to have a single output pin that provided 5 v to 9 parallel series. Each series contained a switch and an LED bulb, and then ended in an arduino pin with pulldown to ground. The idea was the the receiving pin would, upon receiving a signal, output the same voltage as the main pin, and so set the voltage drop over the circuit to zero. Unfortunately, this is not a function arduino is capable of from what I could determine. The issue was not the fact that the circuit was still connected to ground, as the LEDs were far to bright to be in series with a 10k resistor. (The version I have described above is not the very first design, it is simpler and more elegant, and does not require that the lights be able to function with current flow from either direction).
To make the circuits work with an arduino I separated each of the 9 parallel circuits and gave them their own power pin, all of which were initiated to on. Now each light would turn on when the corresponding piece was placed, and at the end of the game when a winning line was determined only the LEDs that belonged to that line would keep their power, the rest would be shut off. This design works from an electronics perspective, though the game logic of my software contains bugs. Specifically, the winning line is improperly identified. However, all the lights during the game work correctly, and when the game detects a winning line, even though it is incorrect, it propagates that error correctly into a single line of powered lights. I am content at the moment, however, since both the game lights and the winning lights work correctly, it is only the game logic the determines which lights are part of the winning line that is bugged.


int board[9] = { -1, -1, -1, -1, -1, -1, -1, -1, -1};
int mapping[9] = {11, 12, A0, A1, A2, A3, A4, A5, 13};
//int winners[3] = { -1, -1, -1};
int winners[3] = {6, 7, 8};
int turn = 0;
void setup() {
// put your setup code here, to run once:
initialize();
}
void loop() {
// put your main code here, to run repeatedly:
//displayWinner();
play();
//initialize();
}
void initialize() {
for (int i = 0; i <= 8; i++) {
pinMode(i + 2, INPUT);
pinMode(mapping[i], OUTPUT);
digitalWrite(mapping[i], HIGH);
}
pinMode(1, OUTPUT);
digitalWrite(1, LOW);
//pinMode(13, OUTPUT);
//digitalWrite(13, HIGH);
//digitalWrite(LED_BUILTIN, HIGH);
}
void play () {
boolean done = false;
while (!done) {
boolean piece_played = false;
int temp = -1;
//turn++;
//turn= turn%2;
while (temp == -1) {
for (int i = 0; i <= 8; i++) {
if ((digitalRead(i + 2) == true) && (board[i] == -1)) {
temp = i;
board[i] = turn;
break;
}
}
}
done = checkWin(temp, turn);
// if(done){
// digitalWrite(1,HIGH);
// }
delay(400);
// pinMode(temp + 2, OUTPUT);
// digitalWrite(temp + 2, LOW);
digitalWrite(mapping[temp + 2], HIGH);
}
displayWinner();
}
boolean checkWin(int i, int turn) {
// digitalWrite(1, HIGH);
// delay(500);
//board[i] = turn;
//return false;
if (i == 4) {
if (board[0] == board[4] == board[6]) {
int temp[3] = {0, 4, 6};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
//digitalWrite(LED_BUILTIN, HIGH);
return true;
}
if (board[2] == board[4] == board[8]) {
int temp[3] = {2, 4, 8};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
//digitalWrite(LED_BUILTIN, HIGH);
return true;
}
}
if (i / 3 == 0) {
if (board[0] == board[1] == board[2]) {
int temp[3] = {0, 1, 2};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
//digitalWrite(LED_BUILTIN, HIGH);
return true;
}
}
if (i / 3 == 1) {
if (board[3] == board[4] == board[5]) {
int temp[3] = {3, 4, 5};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
//digitalWrite(LED_BUILTIN, HIGH);
return true;
}
}
if (i / 3 == 2) {
if (board[6] == board[7] == board[8]) {
int temp[3] = {0, 1, 2};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
//digitalWrite(LED_BUILTIN, HIGH);
return true;
}
}
// digitalWrite(1, HIGH);
// delay(500);
if (i % 3 == 0) {
//digitalWrite(1, HIGH);
if (board[0] == board[3] == board[6]) {
int temp[3] = {0, 3, 6};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
//digitalWrite(LED_BUILTIN, HIGH);
return true;
}
}
if (i % 3 == 1) {
if (board[1] == board[4] == board[7]) {
int temp[3] = {1, 4, 7};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
return true;
}
}
if (i % 3 == 2) {
if (board[2] == board[5] == board[8]) {
int temp[3] = {2, 5, 8};
for (int j = 0; j < 3; j++) {
winners[j] = temp[j];
}
return true;
}
}
return false;
}
void displayWinner() {
initialize();
digitalWrite(1, HIGH);
// digitalWrite(13,LOW);
// for(int i=0; i<3; i++){
// digitalWrite(mapping[winners[i]],HIGH);
// }
// while(true){
// delay(1);
// }
for (int i = 0; i < 9; i++) {
int in = false;
for (int j = 0; j < 3; j++) {
if (i == winners[j]) {
in = true;
}
}
if (!in) {
digitalWrite(mapping[i], LOW);
}
}
delay(5000);
}
To continue this project I would fix the bug in the code, and then improve the mechanical parts of the board, namely make pieces to be played and improve the sensitivity of the switches, and finally affix everything so it is not constantly falling apart. There are also a number of ways in which the game will behave oddly, for example if played too quickly, and so I might adjust for those oddities.













 I ran into a few problems. PWM is extremely limiting, as in it could only play 8-bit sounds, therefore I couldn’t have played the sound of blowing. Which I could’ve worked through, if it actually worked. I tried multiple speakers and multiple wiring set ups, but I could not get it to work. So I moved on.
I ran into a few problems. PWM is extremely limiting, as in it could only play 8-bit sounds, therefore I couldn’t have played the sound of blowing. Which I could’ve worked through, if it actually worked. I tried multiple speakers and multiple wiring set ups, but I could not get it to work. So I moved on.