I found some parts of this talk extremely engaging. However overall, it was quite disengaging as I found a lack of passion in Reas’ voice, which made it challenging to devote my full attention to the video. I liked how Reas stated that for a rational machine to do something unexpected was pretty subversive back then, but at the same time, it’s also pretty awesome. I really like the intersecting ideas of the ‘rational’ and ‘irrational’ in computer graphics. I also resonate with the artist Reas mentioned, who claimed that exploration of the grid can be seen as moving away from humanity, moving away from narrative. This is something I find puzzling and problematic about computer graphics, and most art today in general. When we abstract an idea so much that the narrative is removed, I do not see the purpose in art. Another question that arose while I watched the talk was that if I am not in total control of the artwork that is being produced, if I do not even know the possible result I desire, am I even the artist? Do I have the right to call solely myself the artist, or is it the duo of the man and machine? This video highlighted interesting ideas that I would love to reflect on and discuss further.
Month: March 2018
The Language of New Media Response
I found this text interesting but also quite challenging to read. There were many definitions and concepts I had to keep searching up, I felt that there was a lack of context for a general reader’s understanding. An idea that I found to be profound was how modern media was described. The author explained that it had discrete levels because it emerged during the Industrial revolution, and how modern media evidently follows the factory logic. I really liked the connection between social changes in the 19th century and art. The claim “to understand the logic of new media we need to turn to computer science” allowed for a greater appreciation for the work I am doing in the Intro to IM class.
Self Portrait Project
I wanted to create something aesthetically appealing and minimalist with my self-portrait. When Aaron mentioned this project, I thought of the illustration I make every time I create cards/letters:
I wanted to create something along these lines, but not the same illustration with the flowers on my eyes. I wanted to incorporate my glasses, as I believe that is an essential part of my outer appearance. I wanted to create the same style of my hand-illustrated face, which has minimalist shapes to demonstrate complex parts of my face, such as the simple curves that represent my cupid-shaped lips. Hence, I used the line and arc tool plenty of times. Figuring out a minimalist shape for my nose and mouth was much harder to think of digitally than it is when I hand illustrate it. I wanted my lips to be shaped differently, something distinct from the stereotypical happy/neutral emotion. The arc tool was incredibly difficult to use, but it was a satisfying challenge.
I wanted to make the project interactive. A way I thought of doing this was having a bubble gum expand from my mouth once it is clicked. Once it fills the screen, it would pop and return back to its normal size. This was incredibly difficult to code. Although I got the bubble to expand once it was clicked on, I was not able to make the bubble return back to its normal size. Because I was coming back late from break, I suspected I wouldn’t have enough time to fix the issue, so I decided to go ahead with an non-interactive design. I wanted to show the bubble gum code on this post, however my laptop got re-imaged and I lost the code as I didn’t back it up.
It was also extremely difficult to create hair. I wanted to illustrate long hair in strands (as seen on my hand illustration), but wasn’t sure how to go about it. Hence, I decided to go for the high-bun look and have a bandana, as simply an ellipse shape on top of my head did not look natural.
I also found it interesting that the lines and arcs in Processing are not vector-images. They have a colored background, for instance the arc had a white rectangular background. I am not sure how effective that is when creating an art project, but it was nonetheless an interesting discovery. I wonder why it isn’t a vector image.
I actually really enjoyed using Processing to create artwork. This was my favorite project yet this semester.
Code for my project:
void setup(){
size(480,640);
frameRate(5);
}
float radius;
void draw(){
background(0, 0, 0);
fill(0);
stroke(255);
ellipse(240,325,730,800);
stroke(255);
ellipse(240,325,630,700);
stroke(255);
ellipse(240,325,530,600);
stroke(255);
ellipse(240,325,430,500);
stroke(255);
ellipse(240,325,330,400);
stroke(255);
ellipse(240,325,230,300);
fill(255);
stroke(0);
ellipse(240,200, 150, 190);
fill(255);
ellipse(115,350, 50, 80);
fill(255);
ellipse(365,350, 50, 80);
fill(0);
ellipse(100,370,5,5);
fill(0);
ellipse(100,370,5,5);
fill(0);
ellipse(379,370,5,5);
fill(random(0, 204), random(0, 255), random(0, 255));
ellipse(240,330,275,350); //x,y,w,h
fill(255);
ellipse(240,360,275,350); //x,y,w,h
fill(random(0, 255), random(0, 255), random(0, 255));
ellipse(300,340,75,75); //glasses 1
fill(random(0, 255), random(0, 255), random(0, 255));
ellipse(180,340,75,75); //glasses 2
line(216, 340, 264, 340); //middle portion of glasses
line(104, 340, 141, 340); //side portion of glasses
line(336, 340, 375, 340); //side portion of glasses
fill(255);
stroke(0);
arc(240, 410, 50, 35, PI, PI+QUARTER_PI);
arc(225, 410, 20, 20, HALF_PI, PI);
arc(270, 450, 170, 50, HALF_PI, PI);
arc(170, 440, 50, 35, PI, PI+QUARTER_PI);
arc(260, 485, 100, 10, HALF_PI, PI);
arc(260, 470, 50, 30, PI+QUARTER_PI, TWO_PI);
arc(210, 460, 60, 30, PI+QUARTER_PI, TWO_PI);
fill(0);
ellipse(225, 410, 3, 3);
//fill(0);
//stroke(255);
//ellipse(240,150,115,130);
stroke(0);
line(257, 410, 255, 380);
}
Recreating Computer Graphics

I chose to replicate this artwork because the particular pattern and organisation of the shapes provided some sort of comfort to me. I liked the aesthetic appeal of the repetition of squares. I initially set up the grid and border by using the line (for border) and rectangle (for grid) tool.
The challenge was that each square on the grid has its own pattern. In total, there were 35 different styles I had to account for. I decided that the most efficient way to code would be to create a for-loop for each square. This was the for-loop I decided to use for square #1 in the first row:
for (int i=0; i<6; i++){
rect((21+7i),(200+5i),(80-12i),(80-12i));
However, the for loop didn’t work. I later asked Aaron what the problem could be. He told me that I couldn’t multiply ‘i’ with a number by placing it next to a variable, I had to use the ‘*’ sign. It was a small error, but because I couldn’t figure it out on time I had hard-coded 80% of my project, which resulted in my code being long and inefficient. It was also extremely time consuming, but it also felt quite surprisingly meditative to hard code this project.
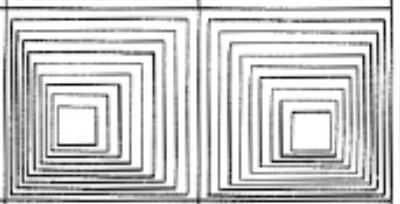
I also assumed that the dark values created by some of the rectangles (ex. below) would not be created by the rectangle tool, but the line tool and change in stroke weight. Hence I was skeptical of using the rectangle tool instead of the line tool throughout the process. But I was also afraid to use the line tool because of how incredibly time consuming it would be (in addition to hard-coding). I was surprised to find that the values can be created by the rectangle tool depending on how close the shapes are to each other, which gives the illusion of darker/lighter values.

from original artwork
The code for my project:
void setup(){
size(660,480); //w,h
}
void draw(){
background(255,255,255);
//border
strokeWeight(15);
line(0,0,660,0);
line(0,0,0,480);
line(660,0,660,480);
line(0,480,660,480);
//square skeleton 1st row
strokeWeight(1);
rect(15,15,90,90);
rect(105,15,90,90);
rect(195,15,90,90);
rect(285,15,90,90);
rect(375,15,90,90);
rect(465,15,90,90);
rect(555,15,90,90);
//SS 1st column
rect(15,105,90,90);
rect(15,195,90,90);
rect(15,285,90,90);
rect(15,375,90,90);
//SS 2nd column
rect(105,105,90,90);
rect(105,195,90,90);
rect(105,285,90,90);
rect(105,375,90,90);
//SS 3rd column
rect(195,105,90,90);
rect(195,195,90,90);
rect(195,285,90,90);
rect(195,375,90,90);
//SS 4th column
rect(285,105,90,90);
rect(285,195,90,90);
rect(285,285,90,90);
rect(285,375,90,90);
//SS 5th column
rect(375,105,90,90);
rect(375,195,90,90);
rect(375,285,90,90);
rect(375,375,90,90);
//SS 6th column
rect(465,105,90,90);
rect(465,195,90,90);
rect(465,285,90,90);
rect(465,375,90,90);
//SS 7th column
rect(555,105,90,90);
rect(555,195,90,90);
rect(555,285,90,90);
rect(555,375,90,90);
//1st square
noFill();
rect(23,23,75,75);
rect(30,30,60,60);
rect(38,38,45,45);
rect(46,46,30,30);
rect(54,54,15,15);
//1st square 2nd row
noFill();
rect(23,112,75,75);
rect(32,120,60,60);
rect(42,128,45,45);
rect(50,136,30,30);
rect(59,142,15,15);
//1st square 3rd row
rect(21,200,80,80);
rect(24,204,68,68);
rect(27,208,56,56);
rect(30,212,44,44);
rect(33,216,32,32);
rect(36,220,20,20);
//1st square,5th row
rect(24,385,70,70);
rect(32,395,50,50);
rect(40,405,25,25);
//1st square, 4th row
rect(21,290,80,80);
rect(26,295,70,70);
rect(31,300,60,60);
rect(36,305,50,50);
rect(41,310,40,40);
rect(47,315,30,30);
rect(52,320,20,20);
//2nd square
noFill();
rect(110,21,80,80);
rect(115,26,70,70);
rect(120,31,60,60);
rect(125,36,50,50);
rect(130,41,40,40);
rect(135,46,30,30);
rect(140,51,20,20);
//rect(145,56,10,10);
//2nd square 2nd row
rect(130,130,20,20);
//2nd square 4th row
rect(150,310,20,20);
//2nd square 5th row
rect(115,390,60,60);
rect(125,410,20,20);
//2nd square 3rd row
rect(111,200,80,80);
rect(119,210,65,65);
rect(128,220,50,50);
rect(137,230,35,35);
rect(146,240,20,20);
//3rd square
noFill();
rect(200,21,80,80);
rect(205,26,70,70);
rect(210,34,58,58);
rect(215,40,48,48);
rect(220,46,38,38);
rect(225,51,28,28);
rect(230,56,18,18);
//3rd square 2nd row
rect(200,110,80,80);
rect(205,115,70,70);
rect(210,120,60,60);
rect(218,125,46,46);
rect(224,130,36,36);
rect(230,135,26,26);
rect(236,140,16,16);
//3rd square 7th row
rect(240,400,20,20);
//3rd square 3rd row
rect(200,200,80,80);
rect(205,208,65,65);
rect(210,216,50,50);
rect(215,224,35,35);
rect(220,232,20,20);
//3rd square, 4th row
rect(203,293,75,75);
rect(208,299,65,65);
rect(215,310,50,50);
rect(223,320,35,35);
rect(230,330,20,20);
//4th square
noFill();
rect(298,27,70,70);
rect(310,40,50,50);
rect(322,52,30,30);
rect(334,62,14,14);
//4th square 2nd row
//noFill();
for (int i = 0; i <4; i++){
rect(295+7*i,118+10*i,70-15*i,70-15*i);
}
//4th square 3rd row
noFill();
for (int i=0; i<7; i++){
rect(290+5*i,200+3*i,80-10*i,80-10*i);
}
//4th square 4th row
rect(295,300,60,60);
rect(302,310,40,40);
rect(310,319,20,20);
//4th square 5th row
for (int i=0; i<5; i++){
rect(290+5*i,383+7*i,75-15*i,75-15*i);
}
//7th square
noFill();
rect(560,20,77,77);
rect(565,25,66,66);
rect(570,30,55,55);
rect(575,35,40,40);
rect(580,40,25,25);
//7th square 2nd row
noFill();
rect(560,110,80,80);
rect(565,115,70,70);
rect(568,118,60,60);
rect(572,122,50,50);
rect(576,126,40,40);
rect(581,130,30,30);
rect(585,135,20,20);
//7th square 5th row
rect(570,300,60,60);
rect(580,310,40,40);
rect(590,320,20,20);
//7th square 4th row
for(int i=0; i<9; i++){
rect(560+i*6,200+i*5,80-10*i,80-10*i);
}
//7th square 7th row
for(int i=0; i<7; i++){
rect(560+i*4,380+i*3,80-10*i,80-10*i);
}
//6th square
noFill();
rect(480,27,70,70);
rect(495,43,45,45);
rect(510,57,20,20);
//6th square 2nd row
noFill();
rect(470,110,80,80);
rect(475,116,70,70);
rect(480,121,60,60);
rect(485,126,50,50);
rect(490,131,40,40);
rect(495,136,30,30);
rect(500,141,20,20);
//6th square 7th row
rect(480,390,60,60);
rect(490,400,40,40);
rect(500,410,20,20);
//6th square 3rd row
for(int i=0; i<7;i++){
rect(470+3*i,200+6*i,80-10*i,80-10*i);
}
//6th square 4th row
for(int i=0; i<7;i++){
rect(470+5*i,290+3*i,80-10*i,80-10*i);
}
//5th square
rect(382,25,74,74);
rect(390,30,55,55);
rect(395,35,40,40);
rect(400,40,25,25);
//5th square 2nd row
rect(400,130,20,20);
//5th square 4th row
rect(390,300,55,55);
rect(407,317,20,20);
//5th square row 3
for(int i=0; i<7;i++){
rect(380+7*i,200+5*i,80-10*i,80-10*i);
}
//5th square row 5
for(int i=0; i<7;i++){
rect(380+3*i,380+4*i,80-10*i,80-10*i);
}
}
Recreate Graphic Design
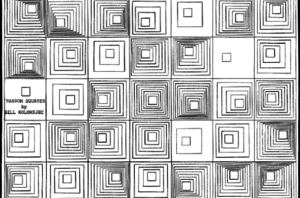
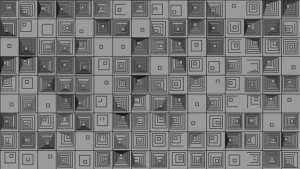
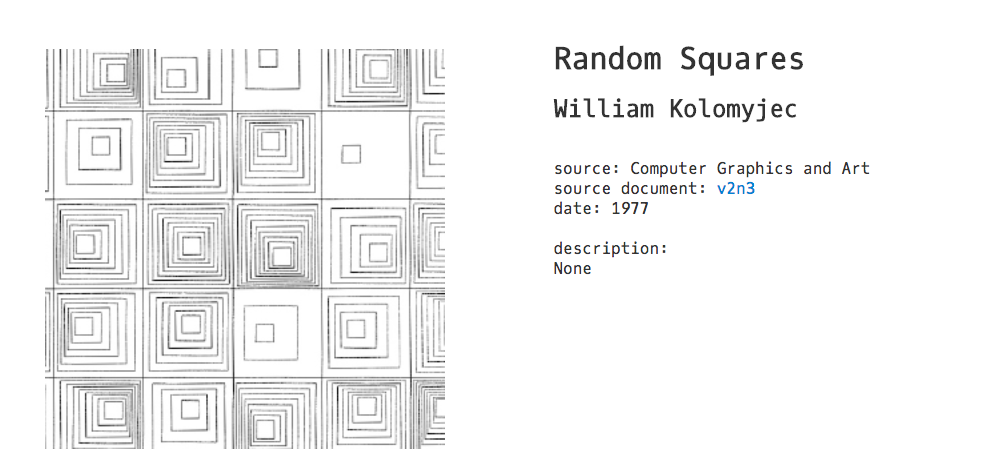
Random Squares by Bill Kolomyjec
Initially starting with this project I picked a different image, but struggled with it, so I switched to this, simpler one. That was 
And I like the effect somewhat, but I realized that each unit was not actually independent. I therefore switched to a very similar graphic where each unit was entirely independent.
int s= 100;
//int p=s/5;
void setup(){
//size(500,500);
fullScreen();
for(int x=0; x<width; x+=s){
for(int y=0; y<height; y+=s){
drawSquares(x,y);
}
}
}
void drawSquares(int x, int y){
int xc=int(random(s/5,3*s/5));
int yc=int(random(s/5,3*s/5));
int num=int(random(1,11));
int xs=xc/num;
int ys=yc/num;
int p= s/num;
noFill();
stroke(0);
rect(x,y,s,s);
for(int i=1; i<num; i++){
//rect(x+i*xc/num,y+i*yc/num,x+i*(x+xc)/num,y+i*(y+yc)/num);//I like it
rect(x+xs*i,y+ys*i,(p*(num-i)+s/5)*4/5,(p*(num-i)+s/5)*4/5);
}
rect(x+xs*(num),y+ys*(num),s/5*4/5,s/5*4/5);
}
I am not sure that all of the offsets (like the factor of 4/5) are quite right, but the effect is satisfactory.

Recreating a Graphic Design (Processing)
I knew starting this assignment that I wanted to work with squares, because I like the type of grid pattern they can create.
I considered doing Random Squares William Kolomyjec, as shown below:

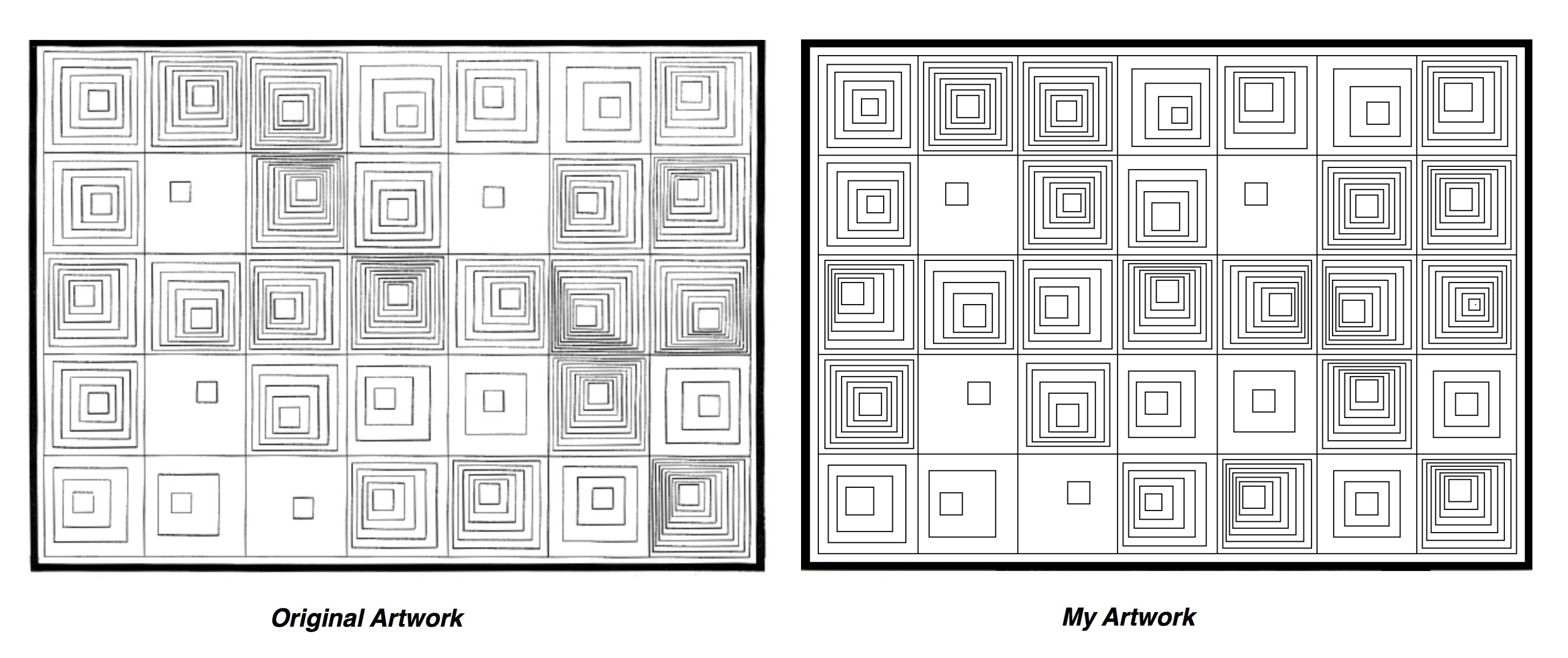
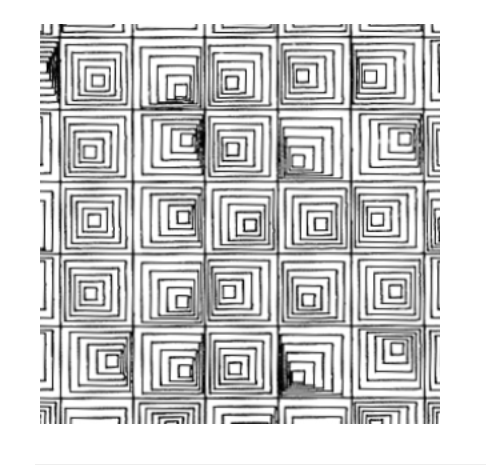
but instead I did this piece that has been done by various people. Here is the link: http://recodeproject.com/artwork/v1n4untitled-1

Here is my version:

I think it would have looked better if I had kept my screen smaller, as in the example piece, but I wanted mine to be full screen while still keeping the same number of rows and columns.
Here is my code:
static final int cols = 11; // as the image showed 11 columns
static final int rows = 10; // as the image showed 10 rows
void setup() {
fullScreen();
noLoop();
}
void draw() {
rectMode(CENTER); // draws from the center to make it easier. Thank goodness for this.
strokeWeight(2);
fill(255);
int squareSize= 140;
int sizeDiff = 20;
float offsetX;
float offsetY;
for (int r = 0; r<rows; r++) // runs 10 times for 10 rows
{
for (int c = 0; c<cols; c++) // runs 11 times for 11 columns
{
offsetX = random(-5, 5);// will get a new random x each time
offsetY = random(-5, 5);// will get a new random y each time
rect(c*squareSize, r*squareSize, squareSize, squareSize); //draws the outermost squares, all the same size just in different positions
for (int n=1; n<6; n++) // runs 5 times as each square has 5 squares inside
{
rect((c*squareSize)+(n*offsetX), // takes the column/x value of my square and offsets it
(r*squareSize)+(n*offsetY), // takes the row/y value of my square and offsets it
squareSize – (n*sizeDiff), //makes the square smaller and smaller
squareSize – (n*sizeDiff));
}
}
}
}
Computer Graphics
I really struggled with this project, mainly because I chose many designs which I did not know how to replicate exactly. However, after many failures, I found a relatively simple one that I could replicate.

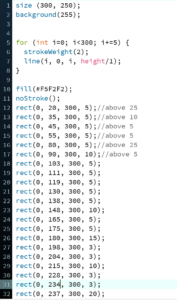
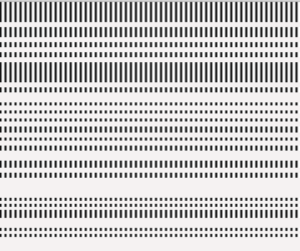
I found it on the website and decided to use loop and filled rectangles to make this design. Here is the code:

Here is my final product:

I struggled a lot with other attempts that required more skills such as dotted lines with assigned coordinates.
But, I’m pretty happy with what I’ve got as of right now.
Recreation of a Computer Graphic
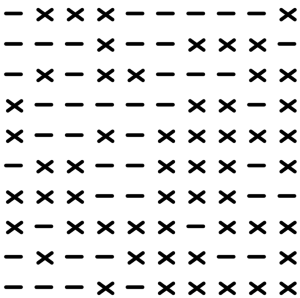
I scrolled through the recode project website and found this image that sort of resembled an oversized tic-tac-toe board. Thought it was pretty neat so I decided I to replicate it to the best of my abilities.
This is what the original image looked like:

This is what my program produces:

This is my code:
void setup(){
size(800,800);
background(255);
stroke(0);
strokeWeight(8);
noFill();
for(int i = 0; i<10; i++){
for(int x = 0; x<10; x++){
int deter = int(random(0,2));
//rect(80*j,80*i,80,80);
if(deter==0){
line(80*x+20,80*i+40,80*x+60,80*i+40);
}else{
line(80*x+25,80*i+30,80*x+61, 80*i+56);
line(80*x+25,80*i+56,80*x+61, 80*i+30);
}
}
}
}
Romeno’s Computer Graphic Replication
So I started with looking for the easiest graphic to replicate (big mistake) and chose this one:

After starting to recreate it, I realized there were some obstacles to overcome. I needed a way to use probability to place small circles in certain areas of the screen. I started by creating an array with a bunch of 1’s and 0’s and randomly selecting an item from the array and varying the probability by changing the ratio of the 1’s to 0’s in the array. As I kept going, this seemed repetitive so I thought why not make a function that does just this and returns a boolean value of true or false based on a float argument which represents the probability. I made the probability function which is in my code below. I also realized that when I did it the changes in probability were seen as clear cut lines in the graphic so I added randomly from -20 to +20 to all the y-values for some extra randomness.
boolean randomProbability(float prob) {
int outOfHundred=int(prob*1000);
int vals[]=new int[1000];
for (int x=0;x<1000;x++) {
if(x<outOfHundred) {
vals[x]=1;
} else {
vals[x]=0;
}
}
int rand=vals[int(random(vals.length))];
if (rand==0) {
return false;
} else {
return true;
}
}
void setup() { size(1200,600);background(255);fill(0);int xSize=1200; int ySize=600;
for(int x=0;x<xSize;x++){
for(int y=0;y<ySize;y++) {
float percent=((float(y)/float(ySize)))*100.0;
int xN=x+int(random(5));
int yN=y+int(random(-20,20));
if((percent<3) && (randomProbability(0.003))) {
ellipse(xN,yN,3,3);
}
if((percent<15)&&(percent>3)&& (randomProbability(0.025))) {
ellipse(xN,yN,3,3);
}
if((percent<25)&&(percent>15)&& (randomProbability(0.045))) {
ellipse(xN,yN,3,3);
}
if((percent<65)&&(percent>25)&& (randomProbability(0.08))) {
ellipse(xN,yN,3,3);
}
if((percent<68)&&(percent>65)&& (randomProbability(0.045))) {
ellipse(xN,yN,3,3);
}
if((percent<75)&&(percent>68)&& (randomProbability(0.01))) {
ellipse(xN,yN,3,3);
}
if((percent<80)&&(percent>75)&& (randomProbability(0.005))) {
ellipse(xN,yN,3,3);
}
if((percent<83)&&(percent>80)&& (randomProbability(0.002))) {
ellipse(xN,yN,3,3);
}
}
}
rect(0,580,1200,600);
}
void draw() {
}
Recreation of a Computer Graphic
Unlike many others perhaps, I didn’t start off with a particular image that I wanted to recreate. I first resorted to doing some research on the potential functions that I could use that I could incorporate into my recreation that we may not have learned in class yet.
I found a website (http://zenbullets.com/book.php) which is basically a webpage for a book called “GENERATIVE ART: A PRACTICAL GUIDE”. I realised that many of the example projects that the author had created used the noise() function, lots of +=s and drawPoint() functions. I, therefore, started out my project by researching what these pieces of language meant.
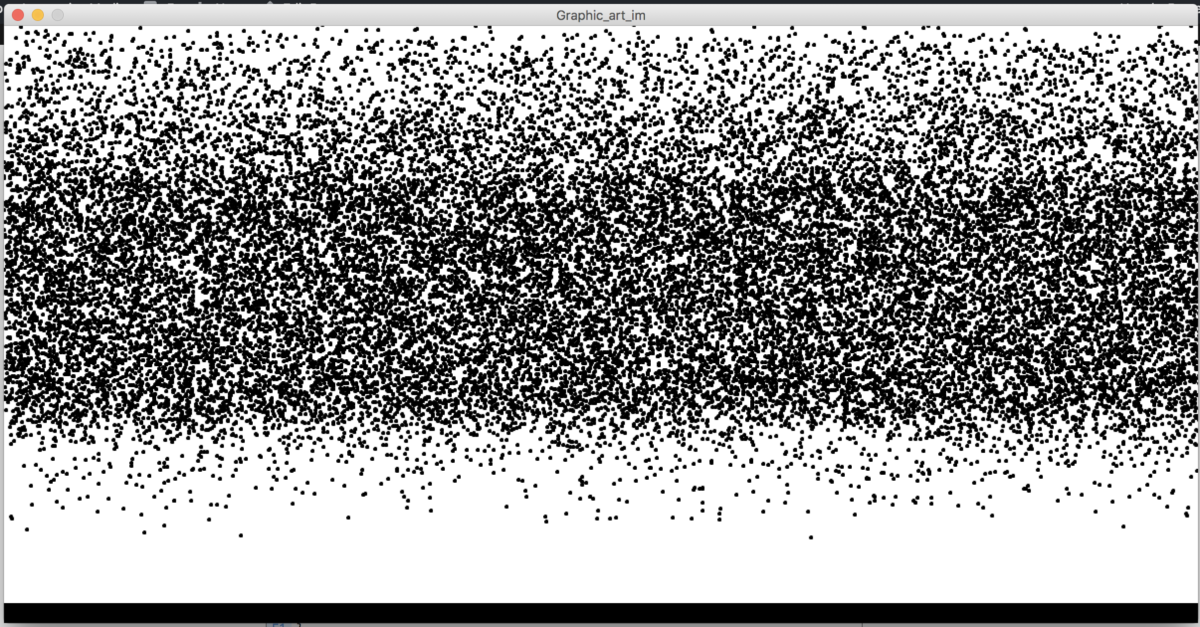
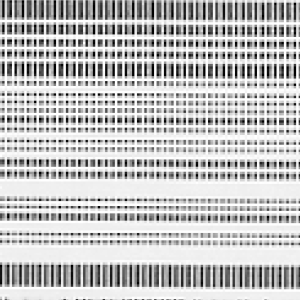
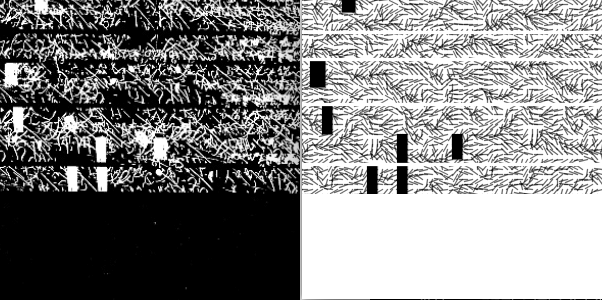
I then chose this image to try and recreate.

I decided that it was easier for me to start with the random lines and work them out first and then layer the rectangle and lines on top, which would be the easier part. To do the background lines part, I used one of the examples that I followed in the book, but altered it so that it fit what I wanted to do.
I thought that it would be cool if I inverted the colours. The following picture is a side by side comparison of the graphic vs what I recreated.

Though I realise that the lines that I have created still look different to the image, I am happy with the results!
As a development to this recreation though I could work on making those random white splotches that don’t really have any shape to them (as seen in the original graphic). I’m assuming that they’re actually splotches because they look too thick to be the overlaps of the lines.
Here is the code that I used:
float xstart, xnoise;
float ystart, ynoise;
float xstartNoise, ystartNoise;
void setup() {
size(300,300);
smooth();
background(255);
noLoop();
xstart = random(10);
ystart = random(10);
}
void draw () {
background(255);
for (int y = 0; y <= height; y+=5) {
ynoise += 0.5;
xnoise = xstart;
for (int x = 0; x <= width; x+=5) {
xnoise += 0.5;
drawPoint(x, y, noise(xnoise, ynoise));
}
}
fill(0);
rect (95, 165, 10, 30);
rect (65, 165, 10, 30);
rect (95, 135, 10, 30);
rect (20, 105, 10, 30);
rect (8, 60, 15, 28);
rect (150, 135, 10, 25);
rect (40, 0, 13, 13);
stroke (255);
strokeWeight(1);
fill (255);
rect (0, 195, 300, 195);
strokeWeight(3.25);
line (0, 165, 300, 165);
line (0, 105, 300, 105);
line (0, 60, 300, 60);
line (0, 33, 300, 33);
}
void drawPoint(float x, float y, float noiseFactor) {
pushMatrix();
translate(x,y);
rotate(noiseFactor * radians(360));
stroke(0, 150);
strokeWeight(1.25);
line(0,0,8,0);
popMatrix();
}