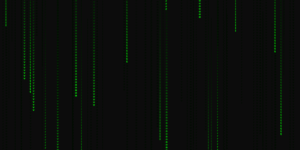
My controller is a further development on the matrix project that I did last week. I decided to implement the iconic scene of the matrix that asked the protagonist to choose between a red pill and a blue one. If he chose the red pill, the ‘matrix’ would be revealed and he would see the ‘unmasked’ world. If he chose the blue pill, he would be able to believe the farce of the world and go back to his normal life.
I decided to give the user the same choice. In my controller there are two buttons, one red and one blue. These buttons determine what is going to be on the screen. I decided that for the blue button, 1/3 positive quotes would momentarily display on the screen. This was to represent the farce that is present. To communicate that good things happen and thus mask us from the nonsensical nature of society. The blue pill quotes show only momentarily so that this ‘return to normalcy’ is also represented. While the red pill shows a quote that was said by the creators “There is something wrong with the world. You don’t know what it is, but it’s there like a splinter in your mind, driving you mad”.
Here is the code for the Arduino:
int redButton = 10;
int blueButton = 9;
int b = 0;
int r = 0;
int running = 2;
void setup() {
// put your setup code here, to run once:
pinMode(redButton, INPUT);
pinMode(blueButton, INPUT);
Serial.begin(9600);
}
void loop() {
if (digitalRead(blueButton) == HIGH && digitalRead(redButton) == LOW) {
b = 1;
} else if(digitalRead(blueButton == LOW)){
b = 0;
}
if (digitalRead(redButton) == HIGH && digitalRead(blueButton) == LOW) {
r = 1;
} else if(digitalRead(redButton == LOW)){
r = 0;
}
Serial.print(b);
Serial.print(',');
Serial.println(r);
}
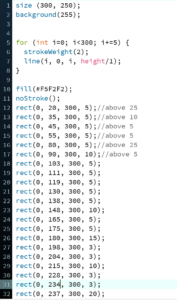
Here is the code for processing:
int max_num_col = 98;
//int buttport=2;
int prevb = 0;
int prevr = 0;
String[] z;
int r=0;
int b=0;
String s;
int num_col = floor(random(1, max_num_col)); // randomize total num of columns to be created for each loop
int[] xPosi; // array to store random initial x positions
int[] yOffset; // array to store random initial y position offset
//String name = "vitoria";
char[] poo = {'v', 'i', 't', 'o', 'r', 'i', 'a', 'v', 'i', 't', 'o', 'r', 'i', 'a', 'v', 'i', 't', 'o', 'r', 'i', 'a', 'v', 'i', 't', 'o', 'r', 'i', 'a', 'v', 'i', 't', 'o', 'r', 'i', 'a', 'v', 'i', 't', 'o', 'r', 'i', 'a', 'v', 'i', 't', 'o', 'r', 'i', 'a', 'v', 'i', 't', 'o', 'r', 'i', 'a', 'v', 'i', 't', 'o', 'r', 'i', 'a', 'v', 'i', 't', 'o', 'r', 'i', 'a', 'v', 'i', 't', 'o', 'r', 'i', 'a', 'v', 'i', 't', 'o', 'r', 'i', 'a', 'v', 'i', 't', 'o', 'r', 'i', 'a', 'v', 'i', 't', 'o', 'r', 'i', 'a'};
String a ="There is something wrong with the world. You don’t know what it is, but it’s there like a splinter in your mind, driving you mad.";
String[] bla = {"Australia became the 25th country to achieve marriage equality", "Women in Saudi Arabia were granted permission to drive starting in June.", "There’s a cat in New Zealand who has been sneaking out and stealing men’s underwear and socks."};
import processing.serial.*;
Serial myPort;
void setup() {
size(1000, 500);
frameRate(60);
colorMode(HSB, 360, 100, 100);
printArray(Serial.list());
String portname=Serial.list()[2];
println(portname);
myPort = new Serial(this, portname, 9600);
PFont font;
font = createFont("Arial Black", 10);
textFont(font);
xPosi = new int[num_col];
yOffset = new int[num_col];
for (int i=0; i<num_col; i=i+1) {
xPosi[i] = floor(random(size_x/text_size))*text_size;
yOffset[i] = floor(random(-size_y, size_y));
}
}
void draw() {
println(r, b);
fill(0, 10); // the smaller the alpha, the longer the tail
noStroke();
rect(0, 0, size_x, size_y);
// fill(random(360),100,100); // char with color
fill(120, 100, 100); // green char
textSize(text_size);
for (int i=0; i<num_col; i++) {
//int i_char = floor(random(255));
//char T = char(i_char);
char T = poo[i];
text(T, xPosi[i], y+yOffset[i]);
}
y = y + floor(text_size/1.1); // spacing btw char
if (y>size_y*1.2) {
y = -400;
num_col = floor(random(1, max_num_col));
xPosi = new int[num_col];
yOffset = new int[num_col];
for (int i=0; i<num_col; i=i+1) {
xPosi[i] = floor(random(size_x/text_size))*text_size;
yOffset[i] = floor(random(-size_y, size_y));
}
}
if (b == 1 && prevb == 0) {
s = bla[round(random(1, 2))];
textSize(20);
fill(#3E5AE3);
text(s, 30, 250, 7000, 1000);// Text wraps within text box
}
if (r == 1) {
textSize(14);
fill(#F21414);
text(a, 10, 250, 7000, 1000);
}
prevb = b ;
prevr = r;
}
void serialEvent(Serial myPort) {
String x=myPort.readStringUntil('\n');
if (x!=null) {
x=trim(x);
z = x.split(",");
b = int(z[0]);
r = int(z[1]);
}
}
Here is how it looks:
https://youtu.be/AQ5IdcDVlpc