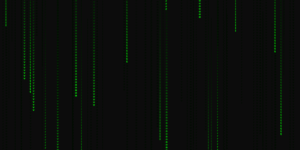
This week I was inspired by the movie ‘The Matrix’. There is the iconic ‘matrix’ coding that can fill a screen with random falling code and it looks… awesome. This is a picture of what I’m talking about:

I searched online for anyone who had done the coding for this and I found someone who had. I used their code as a backbone for what I wanted to do. My idea was to alter the lettering and make it so that it spells my name. I didn’t want the coding to be too obvious that it was my name so I altered it so that each letter would come down randomly. I got some help from Alex to figure out how to do this. We made some mistakes which made the falling code stop after 7 letters had fallen. Therefore, we hardcoded the letters to have 98 characters in total.
I altered the original code as well as some of the numbers didn’t make sense due to the fact that the original author had put non numeric code inside of a size().
This is the final code:
int y = -400; // initial baseline y position
int size_x = 1000;
int size_y = 500;
int text_size = 10;
int max_num_col = 98;
int num_col = floor(random(1,max_num_col)); // randomize total num of columns to be created for each loop
int[] xPosi; // array to store random initial x positions
int[] yOffset; // array to store random initial y position offset
//String name = "vitoria";
char[] poo = {'v', 'i', 't', 'o', 'r', 'i', 'a','v', 'i', 't', 'o', 'r', 'i', 'a','v', 'i', 't', 'o', 'r', 'i', 'a','v', 'i', 't', 'o', 'r', 'i', 'a','v', 'i', 't', 'o', 'r', 'i', 'a','v', 'i', 't', 'o', 'r', 'i', 'a','v', 'i', 't', 'o', 'r', 'i', 'a','v', 'i', 't', 'o', 'r', 'i', 'a','v', 'i', 't', 'o', 'r', 'i', 'a','v', 'i', 't', 'o', 'r', 'i', 'a','v', 'i', 't', 'o', 'r', 'i', 'a','v', 'i', 't', 'o', 'r', 'i', 'a','v', 'i', 't', 'o', 'r', 'i', 'a','v', 'i', 't', 'o', 'r', 'i', 'a'};
void setup(){
size(1000, 500);
frameRate(60);
colorMode(HSB,360,100,100);
PFont font;
font = createFont("Arial Black", 10);
textFont(font);
xPosi = new int[num_col];
yOffset = new int[num_col];
for (int i=0; i<num_col; i=i+1) {
xPosi[i] = floor(random(size_x/text_size))*text_size;
yOffset[i] = floor(random(-size_y,size_y));
}
}
void draw(){
fill(0,10); // the smaller the alpha, the longer the tail
noStroke();
rect(0,0,size_x,size_y);
// fill(random(360),100,100); // char with color
fill(120,100,100); // green char
textSize(text_size);
for (int i=0; i<num_col; i++) {
//int i_char = floor(random(255));
//char T = char(i_char);
char T = poo[i];
text(T, xPosi[i], y+yOffset[i]);
}
y = y + floor(text_size/1.1); // spacing btw char
if (y>size_y*1.2) {
y = -400;
num_col = floor(random(1,max_num_col));
xPosi = new int[num_col];
yOffset = new int[num_col];
for (int i=0; i<num_col; i=i+1) {
xPosi[i] = floor(random(size_x/text_size))*text_size;
yOffset[i] = floor(random(-size_y,size_y));
}
}
}
The product looks like this:

It’s a bit empty, but I’m happy with the results.