In order to improve and work off of my last project I decided to program my lights to play twinkle twinkle little star (as LED interpretations). I got the idea from a show called ‘Switched at Birth’ where many deaf characters are protagonists. It is shown how deaf people typically experience interpretations of sound: through flashes of light. Therefore, I created something in the hopes to tailor to deaf babies. I used green and yellow LED’s as they are more calming and soothing for sleep.
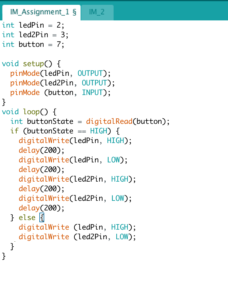
I wrote down letter notes for how twinkle twinkle would be played on a piano, then translated each note to a PIN number. 
Originally I was going to play Brahm’s lullaby but decided against it as the RedBoard didn’t seem to be able to support all of the lights needed to create the system. 
So the idea was to create a seat pad for parents to sit on and when they got up to leave their child’s bedroom the light sequence would play. The video below shows it working: listen to it on mute!









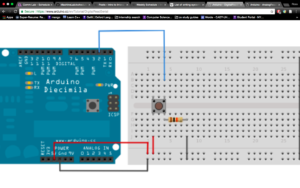
 I ran into a few problems. PWM is extremely limiting, as in it could only play 8-bit sounds, therefore I couldn’t have played the sound of blowing. Which I could’ve worked through, if it actually worked. I tried multiple speakers and multiple wiring set ups, but I could not get it to work. So I moved on.
I ran into a few problems. PWM is extremely limiting, as in it could only play 8-bit sounds, therefore I couldn’t have played the sound of blowing. Which I could’ve worked through, if it actually worked. I tried multiple speakers and multiple wiring set ups, but I could not get it to work. So I moved on.